You don’t always have to install a plugin right away if you want to implement a very small thing in WordPress. In the long run, this makes your WordPress installation as slow as a snail in a sandbox. Therefore, I show you in this article, how to set anchor links in WordPress and get along without a plugin.
What is a WordPress anchor link?
Let’s first take a look at what exactly an anchor is. Especially beginners don’t know this ancient HTML function.
An anchor, anchor link, or anchor if you like it fancy, is a link that links content within a document. Unlike a normal link, it takes the reader to another section within the same article. You can also call an anchor a jump marker.
Anchors are often used within tables of contents of very long articles.
And because this fits so nicely, I have linked the important sections in this article directly to you with anchors:
Contents
Set anchor links via HTML
In the first tutorial of the article, I will first go into how you can set an anchor via HTML. You can do a lot with various tools, but it’s always good to know how to do it “pure”.
Then you understand much better why things work the way they do.
Step 1: Set the anchor target
Go to the area that should be accessible via the link. This can be a paragraph of text, but also an image or at best a subheading.
Think of a name for this area that is as unique as possible and edit the area directly in the code.
Using a subheading as an example, it would look like this:
<h2 class="this-is-your-link">A great subheading with anchor set</h2>The trick here is the “class” section with the unique name between the quotes. It turns your subheading into a real anchor that you can access directly via a link in your article.
Step 2: Implement the anchor link
All we need now is the link. And the good news is: now comes the really easy part 😉
Select the text you want to link to and set the link in the format
#this-is-your-linkIf you want to set an anchor link in WordPress, you don’t need a https:// before the link, nor a www. nor anything else. The hash sign in front of your link is enough to tell a browser where to jump to.
How to set WordPress anchor links in Gutenberg editor
The introduction of the Gutenberg editor in WordPress has been demonized by many users. Personally, I think Gutenberg is a very successful addition to WordPress.
Especially because this editor makes many little things a lot easier. Especially for beginners.
This also applies to setting anchor links in WordPress. With the Gutenberg editor you save an intervention in the code.
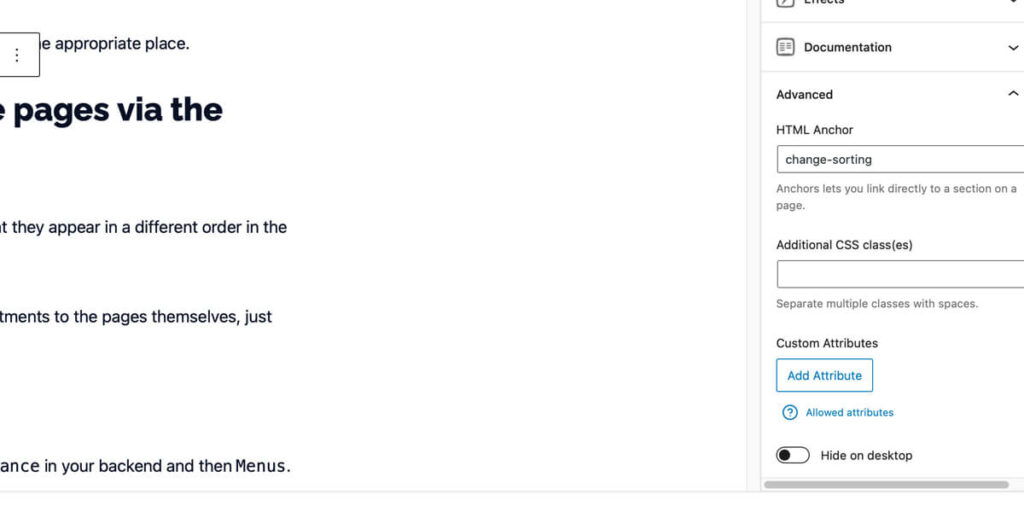
Step 1: Create the anchor target in the block settings
Highlight the section of your article that you want the reader to jump to via the link. Again, this can be just about anything from an image to a subheading.
- Click the Advanced section on the right side of the Settings Panel.
- In the text box labeled Additional CSS Class(es), you now enter a unique name for your section and remember the name.
- For subheadings, the WordPress Gutenberg editor also shows you the HTML anchor option directly in the settings bar. If this option is visible, use it rather than the CSS class from step 2.

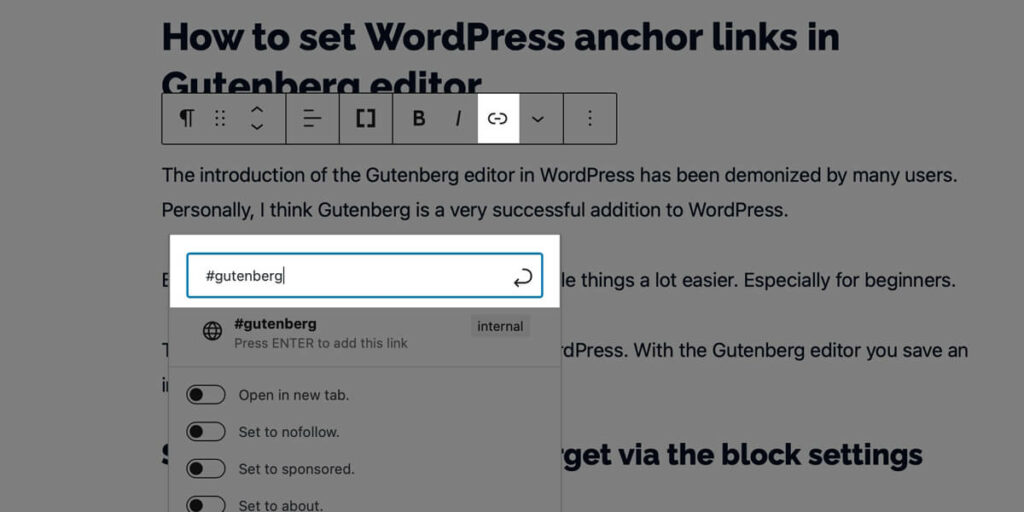
Step 2: Link the anchor in the text
- Select the text you want to convert to a link and click the chain link icon in the small toolbar that opens.
- In the Insert URL field, insert a # sign followed by the unique name of your section.
- To apply your link, click the button with the square arrow to the right of it.
- Be happy that you have just created your first working anchor link with Anker 🥳

Link from another page with an anchor
So far, I have only explained how to link an element within a page with an anchor. But the whole thing also works from an external page.
Example:
In a recent blog article, you mention a piece of information that you covered in detail in another article the other day.
Then it makes sense to link the old article directly to the corresponding section with an anchor. Your visitor doesn’t have to search long and gets directly the info he was looking for.
To define where you want the anchor to point to, just do as I described in the two quick guides above.
To set the anchor link, simply add the name of the anchor target with the diamond to your normal link. It will look like this:
https://www.yourwebsite.com/articlenamename#youranchorAs you can see, this would allow you to link directly to your anchor from a completely different website.
The bottom line
Setting anchor links is a very simple story that you’ll quickly have stored in your arsenal of know-how.
With cleverly placed jump labels, you give your visitors the opportunity to quickly and conveniently get to the information that really interests them.
However, one disadvantage of anchor links is that your visitors no longer read through the entire article, but simply consume snippets. This can also have a negative effect on the time spent on your website. An aspect that can be relatively important for your SEO.
