Das Favicon ist der Feinschliff, wenn du deine Website mit WordPress erstellen möchtest. In dieser Anleitung zeige ich dir, wie du ein Favicon zu deiner Webseite hinzufügst und gebe dir eine Menge wichtiger Tipps, mit denen du auch als Einsteiger ganz einfach ein schönes WordPress Favicon mit hohem Wiedererkennungswert für deine Seite erstellst und bearbeitest.
Dieses Tutorial hilft dir übrigens unabhängig von deinem Theme weiter. Weiter unten im Artikel findest du aber auch noch zusätzliche Tipps, um ein Favicon in WordPress Themes wie Divi und Astra einzufügen.
Inhalt
Was ist ein WordPress Favicon?
Favicons (kurz für „Favoritensymbol“) sind ein winziges grafisches Element, mit dem eine WordPress Website von anderen Lesezeichen unterschieden werden kann. Ein Favicon ist 16px x 16px groß und wird in der URL- und Lesezeichenleiste im Browser angezeigt.
Favicons sind also ein rechteckiges Bild, dass auf deiner Website für den Browser hinterlegt wird. Das gewünschte Bild kann dabei ein vollständig gefüllten oder aber auch einen transparenten Hintergrund haben.

Seit der Veröffentlichung von WordPress 4.3 ist es möglich, „Favicons“ über den Customizer zu deiner Website hinzuzufügen.
Die Kunst besteht darin, ein WordPress Favicon zu erstellen, bei dem sofort erkennbar ist, dass es zu deiner Website verlinkt, ohne dass es gleichzeitig Systemressourcen beansprucht. Das werden wir in diesem detaillierten Leitfaden behandeln.
Warum solltest du ein Favicon einfügen?
Auch wenn Favicons bei der Suchmaschinenoptimierung keine große Rolle spielen, ist es schwer vorstellbar, dass jemand eine WordPress–Website erstellt, ohne diesem kleinen Symbol eine hohe Priorität einzuräumen.
Das liegt daran, dass dein WordPress Favicon im Grunde dein „Fingerabdruck“ ist. Es ermöglicht es, dein Lesezeichen auf den ersten Blick zu erkennen.
Richtig eingesetzt, kann ein Favicon deine Website nicht nur aufwerten, sondern auch dein Branding und deine Sichtbarkeit verbessern.
Das gilt ganz besonders in den mobilen Suchergebnissen, in denen Google das Favicon einer Website direkt an der entsprechenden Stelle neben der Website anzeigt.
Wie du ein WordPress Icon zu deiner Website hinzufügst
Nachdem du dein Favicon erstellt hast, ist es an der Zeit, es auf deiner WordPress Website und in den Lesezeichenleisten deiner Besucher zu platzieren.
Im Folgenden findest du eine kurze Übersicht über vier gängige Methoden, um Favicons in deine WordPress–Website einzubinden – und das mit so wenig Aufwand wie nur irgend möglich.
1. Über den WordPress Customizer
Mit dem WordPress Customizer (zu finden in den Design -> Customizer Einstellungen deines WordPress-Administrations-Backends) kannst du in Rekordzeit ein großartiges Favicon erstellen und es auch an der richtigen Stelle hochladen.
Das ist zweifellos die schnellste Methode, um ein Favicon auf deiner Website zu platzieren.
Beginne mit einem 512 x 512 Pixel großen Bild, das du als Favicon verwenden möchtest. So musst du das eigentliche Bild nicht in das .ICO-Format umwandeln.

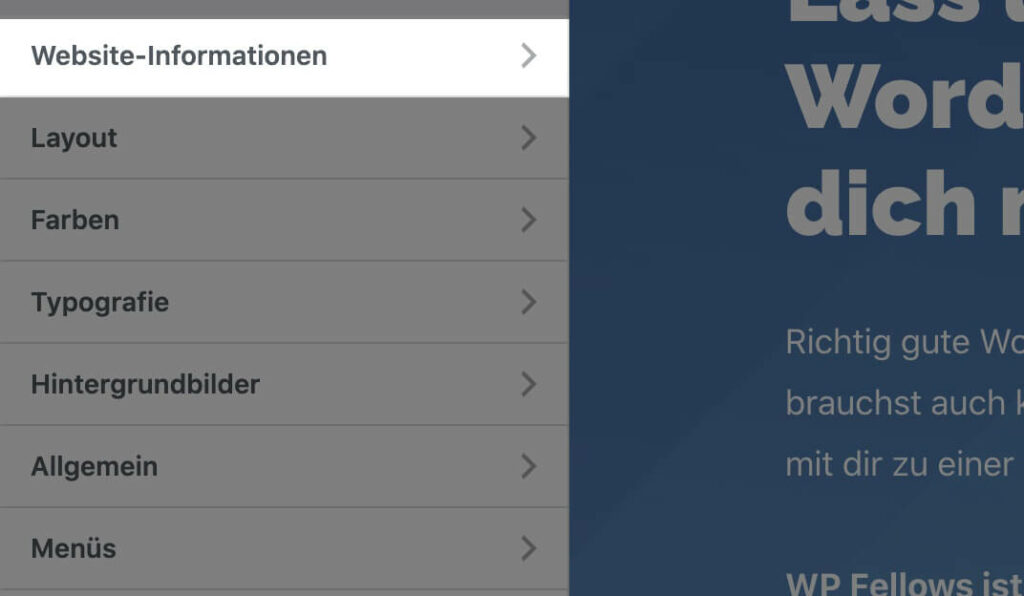
Gehe durch den WordPress Customizer in deinem administrativen Backend, wähle die Datei, die du verwenden möchtest, unter dem Abschnitt „Website Informationen“ aus und lade dann das eigentliche Bild hoch.
Klicke auf „Speichern“ und dann auf „Veröffentlichen“ – und schon bist du fertig!

2. Über ein Plugin
Es gibt eine Reihe von Plug-ins, mit denen du auch dieses Projekt zum Erfolg führen kannst.
Mit dem Favicon Rotator Plug-in wird das Hochladen und Hinzufügen eines Favicons zu deiner WordPress–Installation zum Kinderspiel. Du kannst sogar mehrere Favicons in einer rotierenden Bibliothek hinzufügen und sie jedes Mal austauschen lassen, wenn jemand deine Seite aufruft.

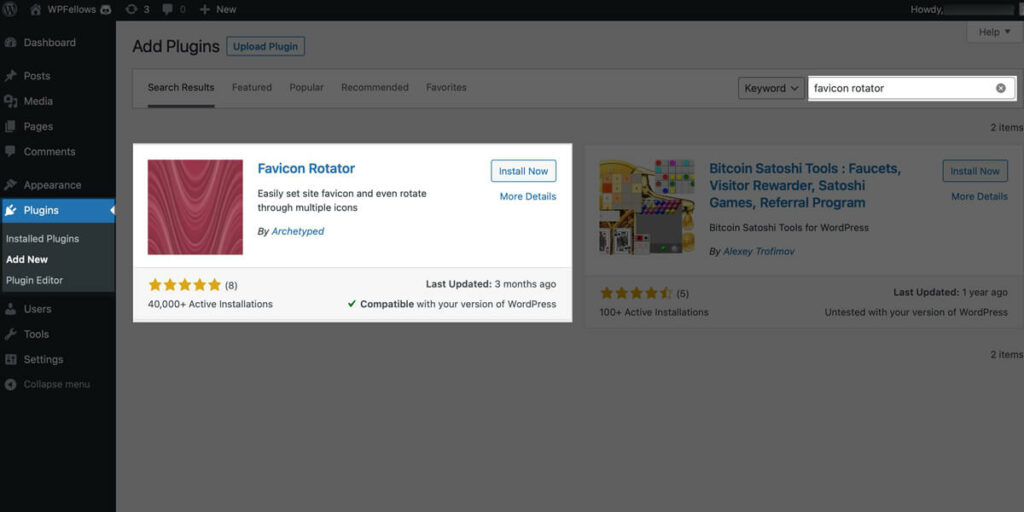
Um das Plugin zu installieren, gehst du in deinem WordPress Administrationsbereich einfach auf „Plugins“ und dann auf „Hinzufügen“. Wenn du in die Suche „Favicon Rotator“ eingibst, findest du die Erweiterung mit über 40.000 Installationen.

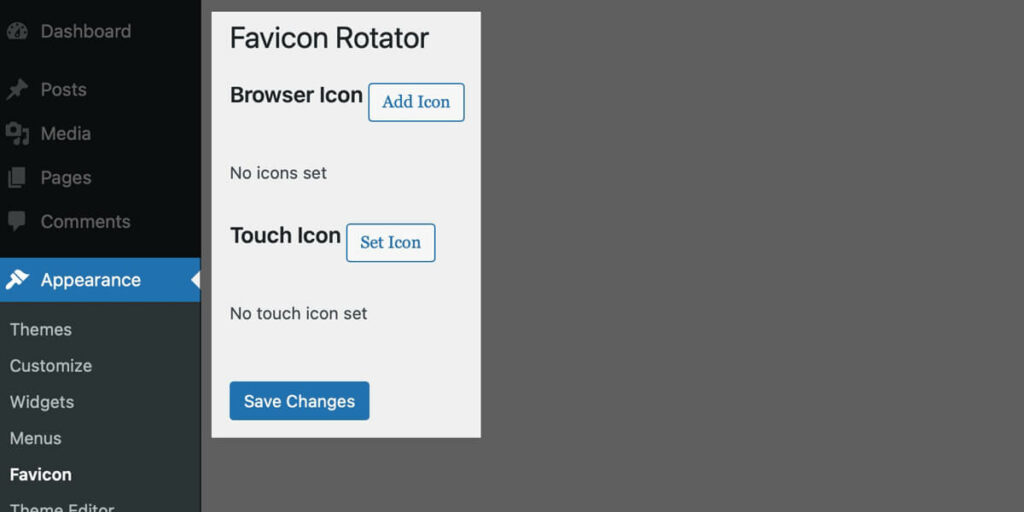
Sobald du die Erweiterung installiert hast, findest du unter „Design“ im Hauptmenü deines Backends einen neuen Menüpunkt „Favicon“.

3. Dein WordPress Favicon manuell über einen FTP-Client einfügen
Natürlich kannst du ein Favicon auch manuell über einen FTP-Client zu deiner WordPress–Installation hinzufügen.
Alles, was du dafür tun musst, ist, das Bild, das du als Favicon verwenden möchtest, in das Stammverzeichnis deiner WordPress–Installation hochzuladen.
Ändere den Namen der Datei (nachdem du sie hochgeladen hast) in „favicon.ICO“ und du bist startklar.
4. Hochladen des Favicons über die Optionsseite deines Themes
Bei einigen WordPress-Themes kannst du ein Favicon über die Seite mit den Theme-Optionen in deinem Verwaltungs-Dashboard hinzufügen.
Um herauszufinden, ob dein Theme über diese Funktion verfügt, logge dich einfach in dein Admin-Panel ein, gehe auf die Seite mit den WordPress-Theme-Optionen und sieh nach, ob es dort eine Option zum Hochladen deines neuen Favicons gibt.
Wenn ja, lade die Datei einfach mit diesem Tool hoch, damit dein neues Favicon von nun an auf deiner Website zu sehen ist.
Dein WordPress Icon ändern

Wenn du dein WordPress Favicon ändern möchtest, empfehle ich dir immer den Weg über den Customizer. Das geht am schnellsten und du brauchst keine spezielle .ico Datei zu erstellen, was mit Tools wir Photoshop und Gimp auch nur sehr schwer umsetzbar wäre.
Alles, was du dafür brauchst ist ein Bild deines Icons im Format 512px x 512px. Dabei ist es egal, ob du eine JPG oder eine PNG-Datei nutzen möchtest.
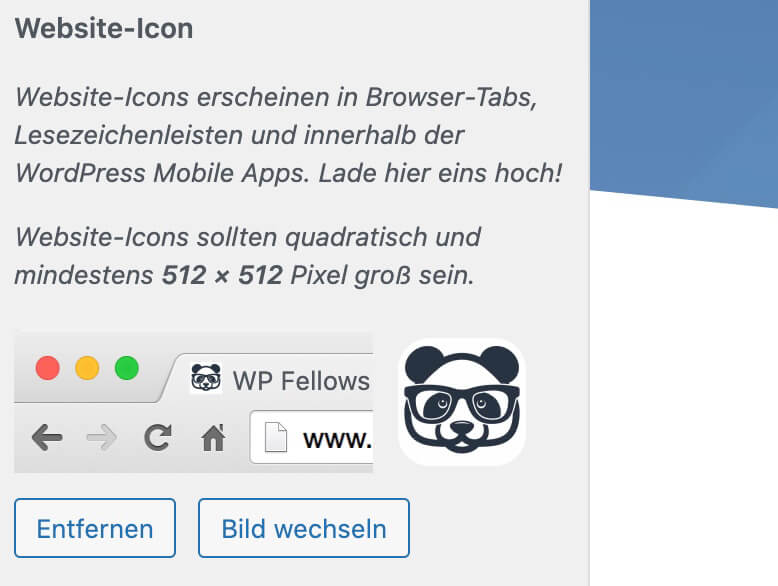
Hast du das Bild fertiggestellt, logge dich in dein WordPress Dashboard ein und gehe im Menü links auf den Punkt Design. Von dort aus rufst du den Customizer auf und wählst den obersten Reiter Website-Informationen.
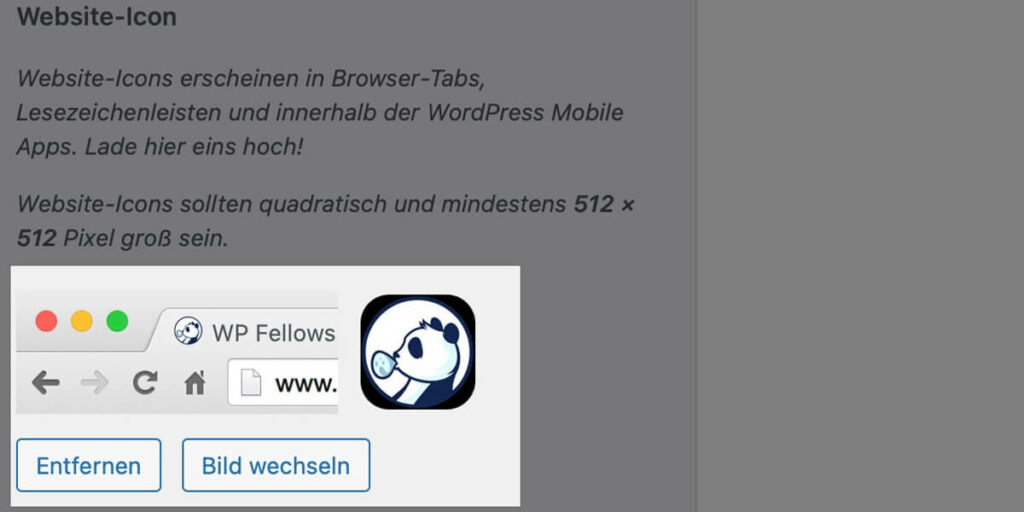
Ganz unten findest du den Bereich Website-Icon, in dem du dein neues Favicon ändern und wechseln kannst.
Wie man ein Favicon für WordPress erstellt
Auch wenn Favicons winzig sind (16 mal 16 Pixel sind nicht gerade viel Platz), musst du bei ihrer Erstellung sehr sorgfältig vorgehen.
Als Erstes solltest du dir überlegen, wie du den verfügbaren Platz nutzen willst. Kleine, einfache, aber optisch ansprechende Favicons sind viel effektiver als solche, die versuchen, zu viel in diese kompakte Fläche zu packen.
Auch die Einfachheit ist ein wichtiger Teil des Puzzles. Wenn du versuchst, einen Großteil deines Markenelements auf diesem kleinen Platz unterzubringen, hast du die meiste Arbeit hinter dir.
Die richtige Größe für dein Favicon
Wie bereits erwähnt, bist du bei der Größe deines Favicons auf 16 x 16 Pixel beschränkt.
Alles, was größer ist, wird nicht richtig angezeigt. Bei einer geringeren Größe könnte dein Favicon jedoch falsch skaliert werden – oder es könnte geschrumpft bleiben und du würdest nicht jeden Pixel des verfügbaren Platzes voll ausnutzen.
Wenn du dein Favicon entwirfst, solltest du an diese Größenbeschränkungen denken. Das ist ein winzig kleines Symbol. Die Details müssen nicht überragend sein – aber man sollte direkt erkennen, was genau da angezeigt wird.
Online-Tools, um dein WordPress Favicon zu erstellen
In den „dunklen Zeiten“ der WordPress-Entwicklung (noch vor ein paar Jahren) mussten Favicons von Hand erstellt werden. Meistens mit Tools wie Photoshop, GIMP und Co.
Heute ist das nicht mehr der Fall.
Heute gibt es eine ganze Reihe von Tools, mit denen du die Entwicklung von Favicons abkürzen kannst.
Mit Favicon-Generatoren (wie dem Real Favicon Generator) kannst du ein 260 x 260 Pixel großes Bild – ein JPEG, PNG oder SVG – in ein richtig skaliertes Favicon umwandeln, das sofort einsatzbereit ist.
sind nur einige der anderen Tools auf dem Markt, die dir helfen, kostenlos dein eigenes Favicon-Design auf den Weg zu bringen.
So kannst du dein Favicon im Astra Theme einbinden
Um das Favicon im WordPress Astra-Theme zu ändern, musst du nur die folgenden Schritte ausführen:
Bereite zunächst die Bilddatei vor, die du als Favicon verwenden möchtest. Achte darauf, dass sie 512 x 512 Pixel groß ist.
Logge dich in dein WordPress Dashboard ein und navigiere dann zum Bereich Design -> Customizer. Gehe nun in den Bereich Header -> Website Informationen.
Klicke in diesem Backend im Abschnitt „Website–Icon“ auf „Bild auswählen“ und wähle das Bild aus, das du als dein neues Favicon verwenden möchtest.
Das war’s, du bist startklar!
So fügst du ein WP Favicon im Divi-Theme hinzu
Das Favicon im WordPress-Theme Divi zu ändern, ist ebenfalls ziemlich einfach.
Du musst dazu den Customizer in deinem WordPress-Backend verwenden.
Logge dich zunächst in dein administratives Dashboard ein und gehe dann in den Bereich Divi Theme Options auf der Plattform.
Navigiere zu „Design“ – „Customizer“ – „Website Informationen“ in deinem Admin-Dashboard. Ganz unten findest du die Option zum Hochladen des Favicon-Bildes.
Jetzt musst du das Favicon auswählen, das du verwenden möchtest. Achte nur darauf, dass es 512 x 512 Pixel groß ist und im ICO-, PNG- oder JPG-Format vorliegt.
Lade das Bild hoch und lass die Magie von WordPress den Rest der Arbeit für dich erledigen. Klicke auf die Schaltfläche „Veröffentlichen“ ganz unten auf dieser Seite und schon ist dein neues Favicon online!
Häufige Fragen
Auch beim Thema Favicon gibt es häufig Fragen, die ich dir mit diesem kleinen FAQ Bereich beantworte. Wenn deine Frage hier nicht geklärt wird, freue ich mich über einen Kommentar. Ich nehme deine Frage dann in das nächste Update dieses Artikels mit auf.