In diesem kleinen WordPress Tutorial zeige ich dir, wie du in WordPress Rahmen um Text ziehen kannst. Und zwar einfach nur mit Hilfe von CSS. Dies ist eine sehr einfache Technik, die deiner Website ein besseres und professionelleres Aussehen verleihen kann. Außerdem kannst du die Aufmerksamkeit deiner Leser auf dich ziehen, indem du eine kontrastreiche Farbe für deinen Textrahmen verwendest.
Warum du kein Plugin installieren solltest, um in WordPress Rahmen um Text zu legen
Dein erster Gedanke wäre, ein Plugin zu installieren, das diese Aufgabe für dich übernimmt. Wenn du jedoch zu viele Plugins installierst, setzt du deine Website Sicherheitsrisiken aus. Daher ist es besser, kein Plugin für eine so kleine Aufgabe zu installieren.
Ein weiterer Nachteil von zu vielen Plugins ist die Ladezeit deiner Website. Viele Plugins machen deine WordPress-Website langsamer, und das will niemand.
Da wir nun wissen, warum es eine gute Idee ist, kein Plugin zu verwenden, wollen wir lernen, wie wir das Problem mit einem einfachen CSS-Code selbst lösen können
So fügst du ohne Plugin einen Rahmen um deinen Text ein
Wie schon geschrieben, ist diese Aufgabe relativ leicht zu bewältigen. Ein Plugin brauchen wir dafür nicht. Nur zwei kleine Änderungen an deinem Text und im CSS.
Keine Sorge, das bekommst du auch als Anfänger super einfach hin.
Schritt 1: Gib deinem Text eine eigene Klasse
Um in WordPress ohne Plugins einen Rahmen um den Text zu erstellen, brauchen wir die Hilfe von zwei Dingen, die in HTML und CSS eingebaut sind: IDs und Klassen. Eine ID ist ein Bezeichner für ein bestimmtes Element, während eine Klasse ein Bezeichner für mehrere Elemente ist, die dieselben Eigenschaften haben (z. B. eine Farbe).
Mit anderen Worten: Wir geben dem Element, das du ändern möchtest, einen eindeutigen Namen. Mit diesem Namen kannst du den Stil des Elements mit einfachem CSS-Code ändern.
Normalerweise bräuchtest du dafür einen eigenen Code, aber zum Glück hat der WordPress Gutenberg-Editor ein Feld eingebaut, mit dem wir jedem Element oder jeder Gruppe auf unserer Seite eine eigene Klasse (einen Namen) geben können.

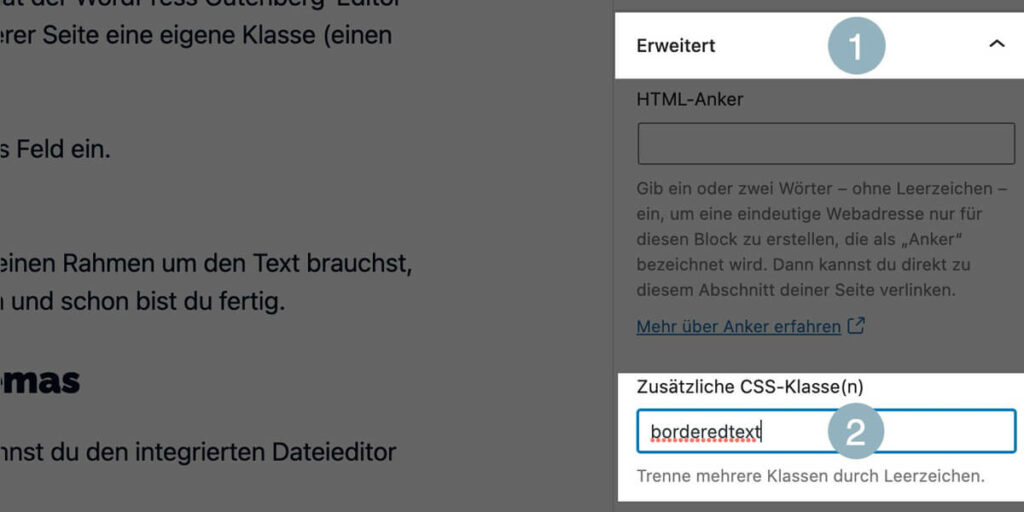
Wähle den Textblock, den du ändern möchtest, und scrolle rechts in der Seitenleiste ganz nach unten. Dort findest du den Bereich „Erweitert“, den du aufklappen musst.
Im Feld „zusätzliche CSS–Klasse(n)“ gibst du nun borderedtext ein. Natürlich kannst du auch jeden anderen Namen für deine CSS–Klasse nutzen. Dann musst du das nur beim Rest dieses WordPress Tutorials weiter unten berücksichtigen.
Tipp:
Wähle einen Namen, den du dir leicht merken kannst. Wenn du in Zukunft einen Rahmen um den Text brauchst, kannst du dem gewünschten Element einfach diesen Klassennamen geben und schon bist du fertig.
Schritt 2: Bearbeite die CSS-Datei deines Themas
In Schritt 2 müssen wir die CSS-Datei deines Themes bearbeiten. Dazu kannst du den integrierten Dateieditor von WordPress verwenden.
Öffne dein WordPress-Dashboard und klicke auf Design > Editor.
Klicke auf die CSS-Datei deines Themes (style.css) und scrolle bis zum Ende der Datei. Das ist der richtige Ort, um unseren CSS-Code hinzuzufügen.
Wenn du den folgenden Code hinzufügst, wird der gesamte Text in der Klasse borderedtext mit einem dünnen, schwarzen Rahmen versehen:
.borderedtext {
border-style: solid;
border-width: thin;
border-color: #000000;
padding: 15px 15px 15px 15px;
}Damit der Text nicht direkt am Rahmen klebt, habe ich noch Padding-Angaben dazu gepackt. Padding steht für Innenabstand, regelt in diesem Fall also den Abstand zwischen Text und Rahmen.
Um die Dicke des Rahmens zu ändern, können wir einfach den Wert des Rahmens anpassen. Anstelle des Attributs „thin“ kannst du auch Pixelwerte verwenden (z. B. „border-width: 20px;“). Wie du deine Rahmen noch weiter gestalten kannst, erfährst du hier.
Das war’s! Du hast jetzt Rahmen um Text in WordPress hinzugefügt, ohne ein Plugin zu verwenden!
Bonus-Idee:
Auf WPFellows markieren wir wichtigen Text oder Anmerkungen mit einem roten oder blauen Rahmen. Genau so:
Dies ist ein wichtiger Text mit sehr wichtigen Anmerkungen.
Mit der oben beschriebenen Technik kannst du diese Kästen ganz einfach selbst erstellen.
Füge einfach eine Hintergrundfarbe, etwas Polsterung und einen Rahmenradius (für abgerundete Ecken) zu deinem CSS hinzu, so wie hier:
So fügst du einen Rahmen um Elemente hinzu, ohne deine CSS-Datei zu bearbeiten
Ich bevorzuge diesen Weg nicht, aber wenn du deine CSS-Datei nicht bearbeiten willst, gibt es eine andere Möglichkeit.
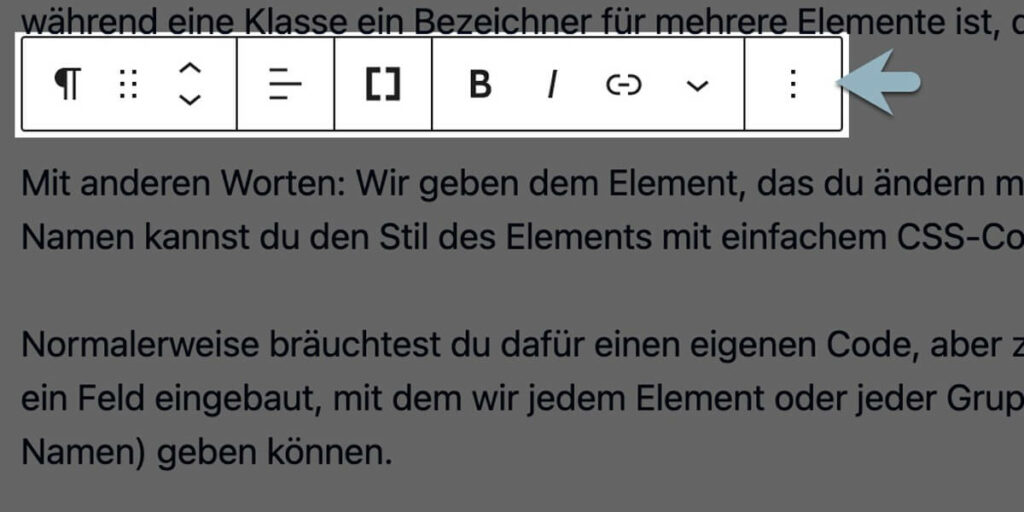
Mit dem Gutenberg-Editor können wir Blöcke in HTML bearbeiten. Dazu klickst du auf den Textblock, um den du einen Rahmen erstellen möchtest, und klickst dann auf die drei Punkte des Schnellmenüs.

Wähle nun „Als HTML bearbeiten“ und dein Block wird bearbeitbar. In diesem Modus können wir unser CSS direkt (inline) in unseren Block schreiben.
Bearbeite deinen Text so, dass du einen Rahmen um ihn herum bekommst.
<p style="border: 1px solid #000; padding: 15px 15px 15px 15px;">Dies ist dein Text.</p>Der große Nachteil dieser Methode:
Du änderst nur diesen einzelnen Textblock. Wann immer du einen anderen umrandeten Text auf deiner Website brauchst, musst du genau die gleichen Schritte wiederholen.