Eine langsame Website kann einen großen Einfluss auf dein Google-Ranking und deine Absprungrate haben. Eine der wichtigsten Neuerungen, die Google im letzten Jahr bei der Bewertung von Websites vorgenommen hat, ist die Art und Weise, wie die Geschwindigkeit der Website analysiert wird.
Das kann sich stark auf deine Konversionsrate auswirken. Wenn du also in deinen Website-Analysen nicht die gewünschten Zahlen siehst, könnte die Geschwindigkeit deiner Website etwas damit zu tun haben. Kurz: Du musst dein WordPress schneller machen.
Zum Glück gibt es viele verschiedene Möglichkeiten, wie du WordPress beschleunigen kannst. Wenn du also deinen Webhosting-Anbieter nicht wechseln willst, schau dir meine Tipps zur Ladezeiten Optimierung und besserer Performance unten an.
Wenn du nicht so technikaffin bist, ist das kein Problem. Viele der Vorschläge in dieser Liste kannst du leicht selbst umsetzen. Ich schlage vor, dass du jemanden engagierst, der sich auf diese Bereiche spezialisiert hat, wenn du dich in die Programmierung vertiefen willst.
Inhalt
Die Auswirkungen der WordPress-Geschwindigkeitsoptimierung auf unsere Website
Mit GeneratePress verwenden wir bereits ein Theme, das komplett auf schnelle Ladezeiten ausgelegt ist.
Trotzdem hatten wir nach dem Start der Website noch eine Menge Optimierungsbedarf bei den Geschwindigkeiten.
Ich möchte dir keine Tipps geben, die ich nicht selbst erprobt habe. Deshalb haben wir fast alle Empfehlungen aus diesem Artikel auch auf unserer eigenen Website umgesetzt.

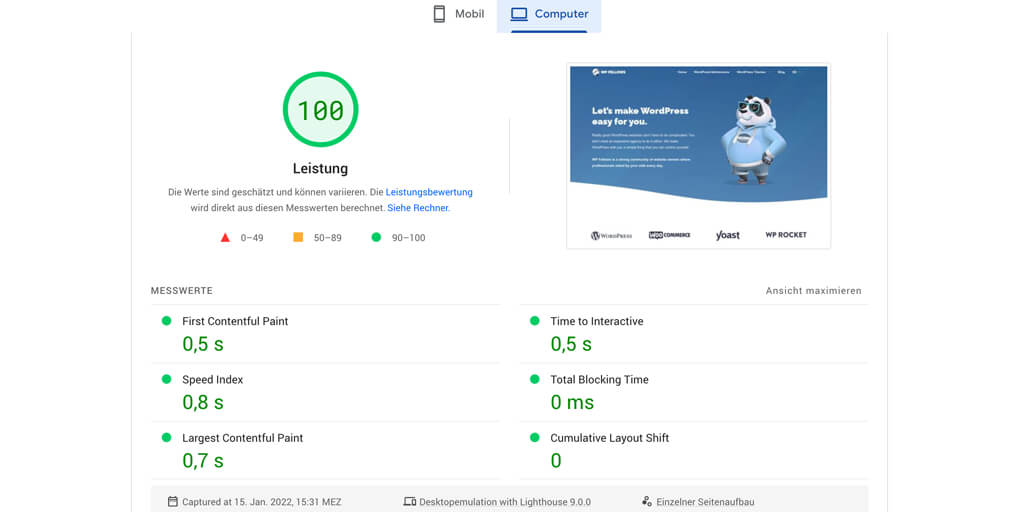
Der Effekt sind viel schnellere Ladezeiten und ein perfekter Google Page Speed Score.
Wenn du die Tipps befolgst, die ich dir gebe, um WordPress zu beschleunigen, wirst du eine ähnliche Leistung wie WordPress erreichen.
Wie du deine WordPress-Website beschleunigen kannst
Im Internet findest du jede Menge Tipps, wie du die Leistung deines WordPress verbessern kannst. Einige sind gut, andere sind nur das Ergebnis von Redakteuren, die gegenseitig voneinander abschreiben.
Die folgenden Tipps garantieren dir eine WordPress-Leistungsoptimierung, die dir sofortige Ergebnisse bringt.
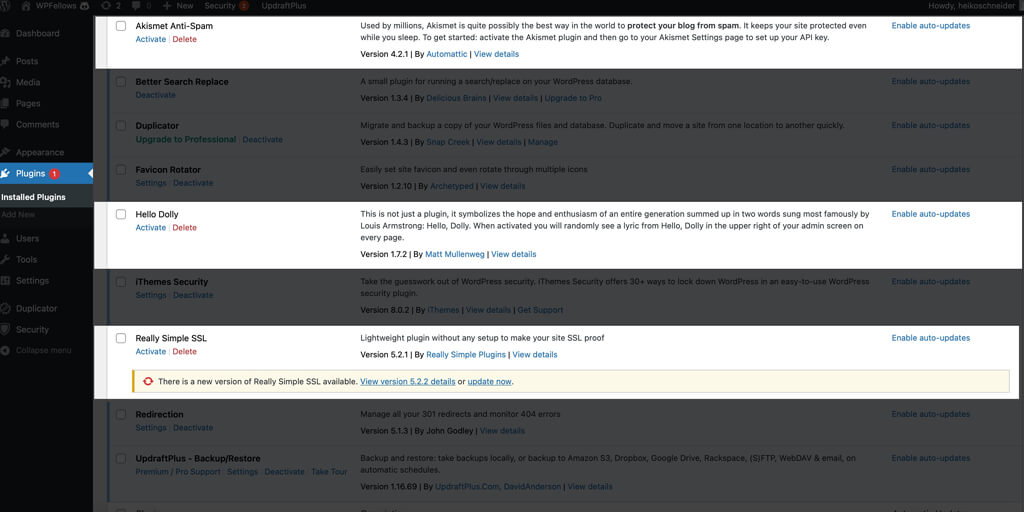
1. Lösche ungenutzte Plugins und Themes
Wenn es um das Herunterladen von Plugins geht, kann man sich leicht hinreißen lassen. Für eine Open-Source-Blogging-Website wie WordPress bringen Programmierer ständig neue, coole Plugins heraus.
Wenn du auf die Liste deiner installierten Plugins schaust und bei dem ein oder anderen schon vergessen hast, wofür es eigentlich gut ist, ist es wahrscheinlich, dass du sie gar nicht benutzt. Es ist an der Zeit, einen Frühjahrsputz bei den Plugins zu machen und alle zu löschen, die du nicht mehr brauchst.

Achte auf die Plugins, die keine Updates mehr bereitstellen. Diese alten Plugins können mit neueren Versionen von WordPress in Konflikt geraten und dazu führen, dass deine Seite nicht mehr so optimal läuft.
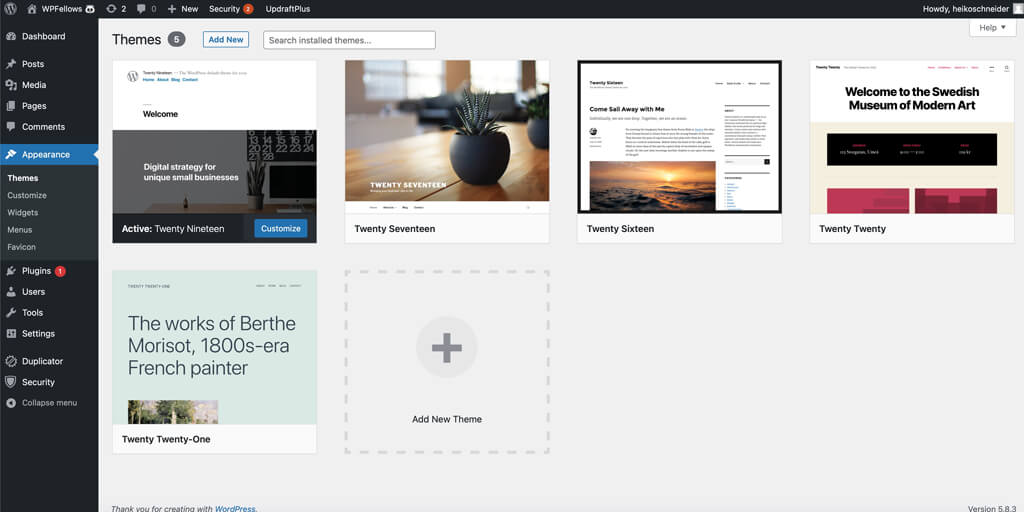
Das gleiche Prinzip für Plugins gilt auch für Themes. Es ist eine gute Idee, ein WordPress-Backup-Theme zu haben, falls dein Haupt-Theme ausfällt oder kaputt geht. Aber du brauchst keine ungenutzten Themes zu haben, die den sprichwörtlichen digitalen „Staub“ ansammeln.

Lösche, was du nicht benutzt, damit du nur dein Hauptthema und das Twenty Seventeen Theme als Backup hast.
2. Bereinige deine Medienbibliothek und Datenbank
Webseitenvorlagen sind ein nützliches Werkzeug. Sie beschleunigen den Prozess der Seitenerstellung und nehmen dir das Rätselraten beim Design ab. Aber ist dir schon mal aufgefallen, dass die Bilder in deiner Mediathek bleiben, auch wenn du die Seite später wieder löschst, sobald du eine Vorlage benutzt hast?
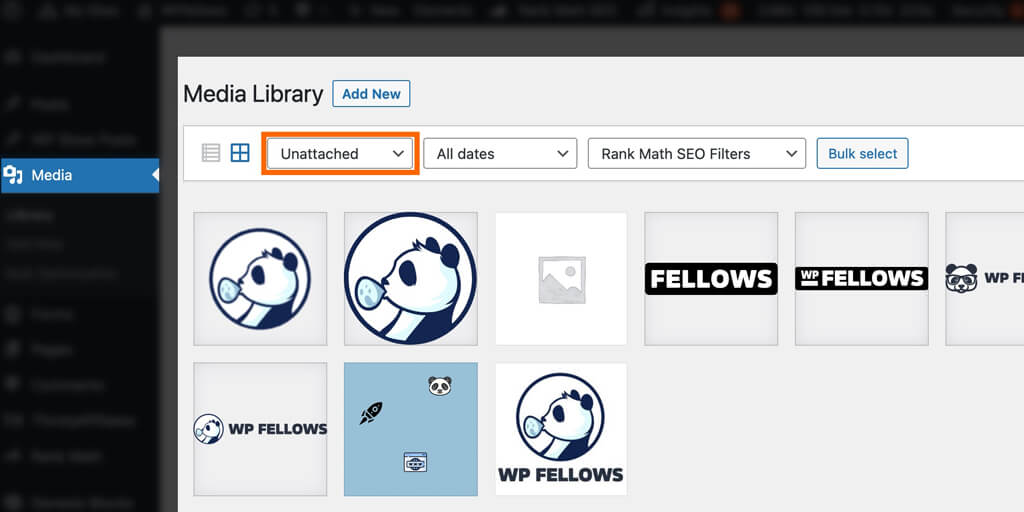
Es ist eine gute Idee, deine Medienbibliothek mindestens vierteljährlich durchzugehen und alle Dateien zu löschen, die nicht mehr gebraucht werden.
Pro Tip:
Du kannst unbenutzte Bilddateien finden, indem du zur Medienbibliothek gehst und dann „Nicht angehängt“ aus dem Dropdown-Menü wählst.

Auch in deiner WordPress-Datenbank sammelt sich mit der Zeit digitaler Müll an. Wenn du den „Müll“ in deiner Datenbank vierteljährlich aufräumst, wird WordPress auch schneller.
Tipp:
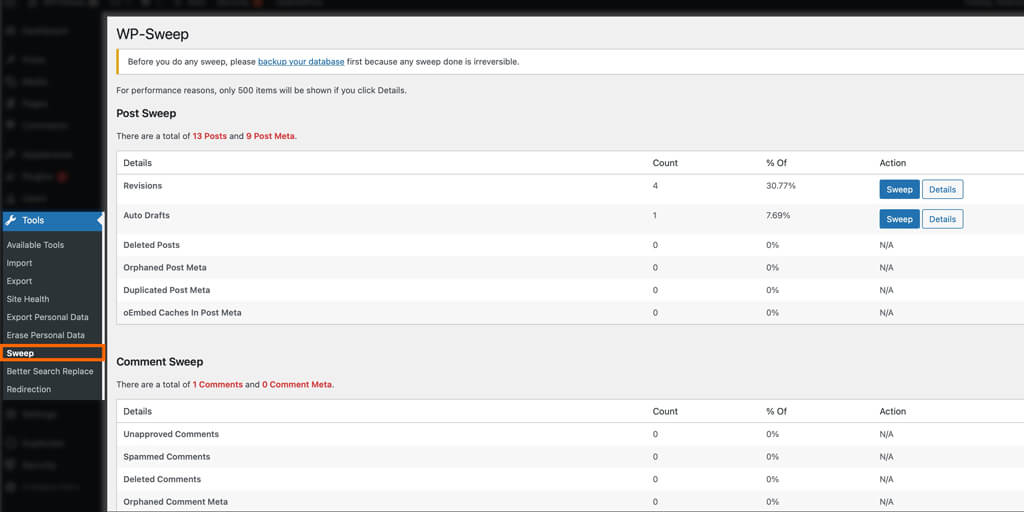
Der beste Weg, deine Datenbank zu bereinigen, ist ein Plugin wie WP-Sweep. Mit diesem Plugin musst du dir keine Sorgen machen, dass deine WordPress-Installation beschädigt wird.
Aber: Es ist immer besser, ein vollständiges Backup der Datenbank und der Website zu machen, bevor du mit der Optimierung beginnst.

3. Rendering-blockierendes Javascript und CSS entfernen
Wenn du deine Webseite einer Diagnose unterziehst, wie wir sie im nächsten Abschnitt besprechen werden, siehst du wahrscheinlich den Bericht, der dir vorschlägt, „das Parsen von Javascript aufzuschieben“.
Wenn Javascript nicht deine Muttersprache ist – wovon ich ausgehe, denn das wäre unmöglich -, dann wirst du dir vielleicht den Kopf darüber zerbrechen, was „defer javascript parsing“ bedeutet. Aber keine Sorge. Ich helfe dir jetzt gleich mal.
Javascript lädt alle ausgefallenen Animationen auf einer Webseite und sogar die Popups. Wenn dir also ein Bericht sagt, dass du es „aufschieben“ sollst, bedeutet das, dass deine Webseite versucht, diese Animationen und Bewegungen zu laden, bevor sie mit dem Laden des Inhalts beginnt. Das führt zu einer langsam ladenden Seite.
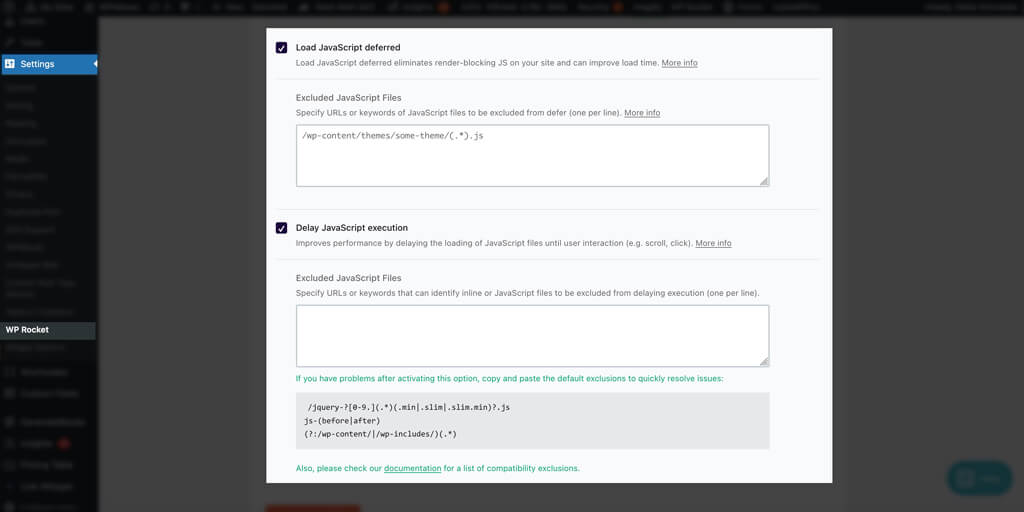
Um das zu beschleunigen, musst du der Seite sagen, dass sie zuerst den Inhalt und erst danach das Javascript laden soll.

Der einfachste Weg, dies zu tun, ist ein Plugin wie WPRocket. Dieses Plugin erledigt die technischen Dinge im Hintergrund und beschleunigt WordPress.
4. CSS, HTML und JavaScript minimieren
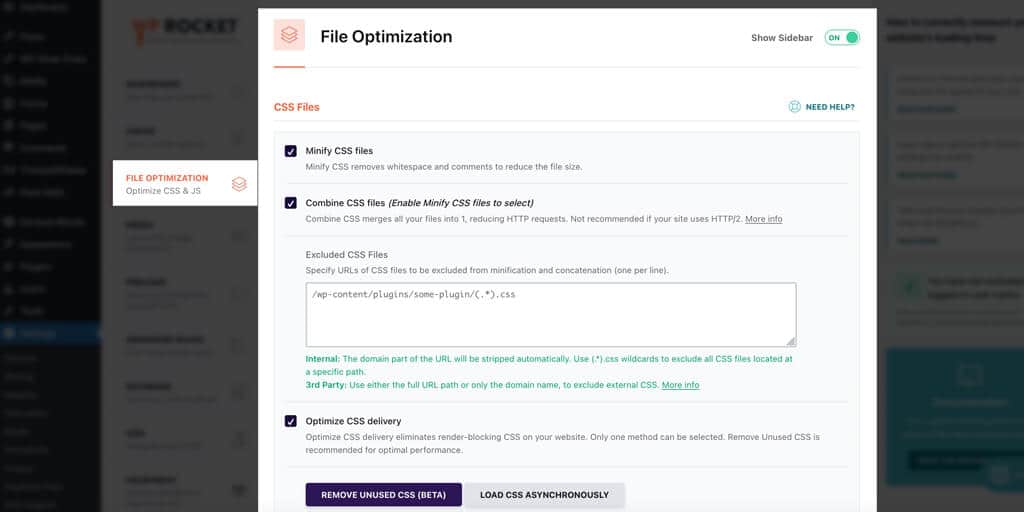
CSS, HTML und Javascript sind eher digitale Staubfänger, die sich mit der Zeit ansammeln. Diese Quelldateien können deine Website ausbremsen. Wenn diese Dateien verkleinert werden, bedeutet das, dass die Dateigröße reduziert wird, sodass deine Website schneller läuft.

WPRocket verkleinert diese Dateien ebenfalls, aber du kannst auch kostenlose Plugins finden, die das tun. Autoptimized ist zum Beispiel ein beliebtes Plugin, das deinen Code verkleinert.
5. Optimiere deine Bilder für eine bessere WordPress Performance
Auf den ersten Blick mag es eine gute Idee sein, Bilder für deine Website in super Qualität bereitzustellen. Das ist zwar richtig, aber viele denken, dass die beste Qualität auch die größte Dateigröße bedeutet.
Große Bilder sehen zwar toll aus, aber sobald du 10 oder 20 große Bilddateien auf deine WordPress-Website hochlädst, wird sie dadurch enorm verlangsamt.
Es gibt mehrere Faktoren, die du berücksichtigen musst, um sicherzustellen, dass deine Medien optimiert sind.
- Verwende ein optimales Bildformat
- Verkleinere deine Bilder, bevor du sie hochlädst
- Verwende TinyPNG zum Komprimieren von Bildern
- Verwende Videos statt GIFs

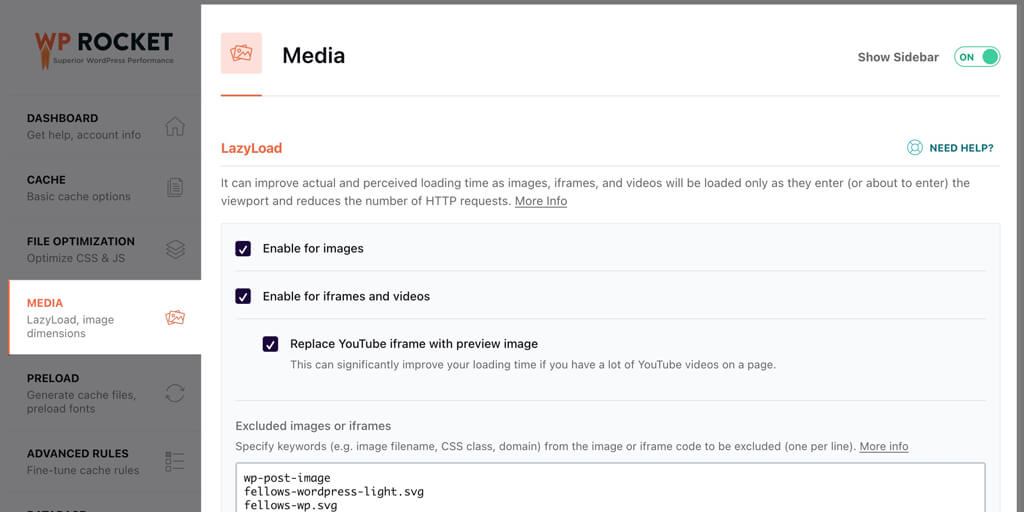
6. Nutze Lazy-Loading für deine Bilder
Nichts schadet deinen Konversationsraten mehr als eine lange Verkaufsseite, die ewig zum Laden braucht. Wenn du also mehrere lange Seiten auf deiner Website hast, z. B. deine Homepage, Landing Pages oder Verkaufsseiten, kann das so genannte Lazy-Loading WordPress erheblich beschleunigen.
Erkläre ich mal kurz:
Wenn du eine lange Seite hast, wird versucht, alles gleichzeitig zu laden. Also Texte, Bilder und der ganze Code im Hintergrund. Bilder sind dabei noch die größte Ladebremse. Und das sogar, bevor dein Besucher das entsprechende Bild überhaupt sieht, weil er noch gar nicht so weit nach unten gescrollt hat. Das kann die Zeit verlangsamen, die zum Rendern aller Bilder und Textblöcke benötigt wird.
Beim Lazy-Loading wird nur der Bereich der Seite geladen, der gerade für dich sichtbar ist. Wenn du dich also auf der Seite nach unten bewegst, wird sie beim Scrollen nachgeladen. Dadurch wird die Ladezeit verkürzt und deine Seite schneller geladen.
Du kannst deine Seiten mit dem Plugin Lazy Load von WPRocket dazu bringen, optimierter nachzuladen. Die bessere Wahl ist es aber, dir direkt das WPRocket Hauptplugin Plugin zu besorgen, weil die Funktion dort schon intergriert ist.

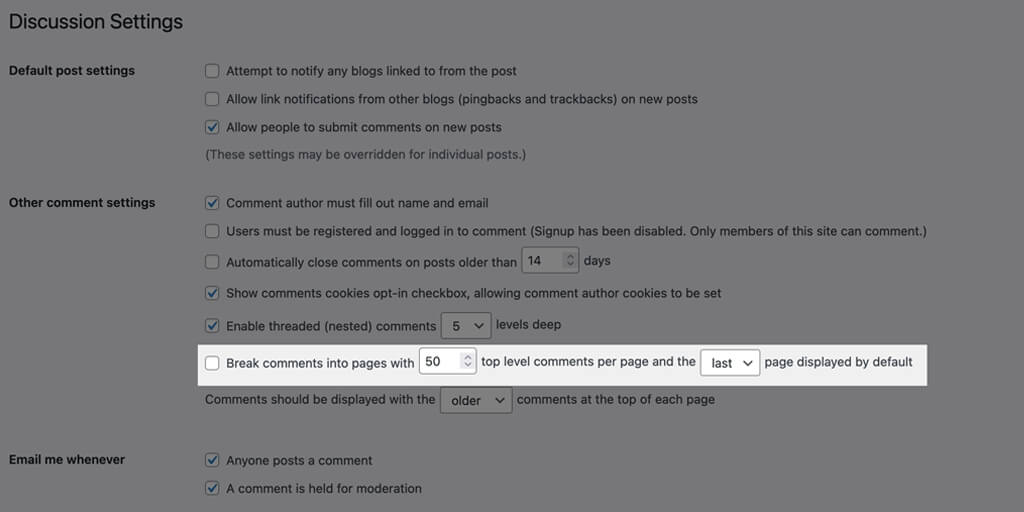
7. Kommentare pro Seite begrenzen
Ist einer deiner Beiträge mit Kommentaren überschwemmt worden? Viele Kommentare können dazu beitragen, dass dein Beitrag bei Google besser platziert wird, aber sie können auch deine Ladezeit verlangsamen.
Wenn du eine höhere Absprungrate bei einem Beitrag bemerkt hast, der früher sehr beliebt war, könnte das an einer verzögerten Ladezeit liegen. Deshalb musst du es so einrichten, dass nicht alle Kommentare auf einmal angezeigt werden. Zum Glück gibt es dafür eine einfache Lösung, die dich nur eine Minute kostet.

Du musst Seitenumbrüche innerhalb des Kommentarbereichs erstellen. In deinem WordPress-Dashboard gehst du auf Einstellungen und dann auf Diskussion.
Dort findest du die Option, die Kommentare in Seiten aufzuteilen. Aktiviere diese Option und wähle die Anzahl der Kommentare, die du für eine Seite begrenzen möchtest.
8. Weiterleitungen reduzieren
Die häufigste Art der Weiterleitung ist 301. Falls du nicht weißt, was eine Weiterleitung ist oder warum sie sich auf die Geschwindigkeit deiner Website auswirkt, habe ich hier eine kurze Erklärung für dich.
Kennst du das? Wenn du von einem Ort zum anderen ziehst, musst du zur Post gehen und ein Formular für die Adressänderung ausfüllen? Stell dir dein Haus als deine Website vor und die Post als den Hosting-Service. Wenn du ein Formular ausfüllst, um deine Adresse zu ändern, leitest du all deine Post an deine neue Adresse statt an die alte Adresse weiter.
Das Formular für die Adressänderung funktioniert wie 301-Weiterleitungen. Wenn du deine URL änderst, werden deine Besucher von der alten URL auf die neue umgeleitet, damit sie keine Fehlermeldung „404-Seite nicht gefunden“ erhalten.
Zu viele Weiterleitungen verlangsamen eine Website. Deshalb solltest du sicherstellen, dass du die Anzahl der Weiterleitungen reduzierst. Das Plugin Change Permalink Helper minimiert die Weiterleitungen und hilft dir, die Ladegeschwindigkeit zu erhöhen.
9. Revisionen reduzieren
Überarbeitungen können die Lebensretter eines Bloggers sein, aber sie können auch die Leistung deiner Website beeinträchtigen. Jedes Mal, wenn du einen Entwurf speicherst oder einen deiner veröffentlichten Beiträge aktualisierst, legt das CMS eine Revision an. Dadurch wird sichergestellt, dass du deine Arbeit nicht verlierst, falls du einen Beitrag wiederherstellen musst.
Je mehr du speicherst und bearbeitest, desto mehr Überarbeitungen werden gespeichert. Um zu verhindern, dass dies die Leistung deiner Website beeinträchtigt, kannst du einen Codeschnipsel in deine wp-config.php-Datei einfügen.
define( ‘WP_POST_REVISIONS’, 4 );Die Zahl 4 im Code bedeutet, dass du die Anzahl der gespeicherten Überarbeitungen auf 4 reduziert hast. Du kannst diese Zahl beliebig festlegen.
Wenn du keine Lust hast, dich mit Code herumzuschlagen, gibt es dafür ein Plugin. Das WP Revisions Control Plugin reduziert die Beitragsrevisionen automatisch.
Mehr lesen:
Lies unbedingt unseren Leitfaden zum Löschen von WordPress-Revisionen für eine bessere Optimierung. Diese detaillierte Anleitung hilft dir, alte Revisionen zu löschen, die deine Website verlangsamen.
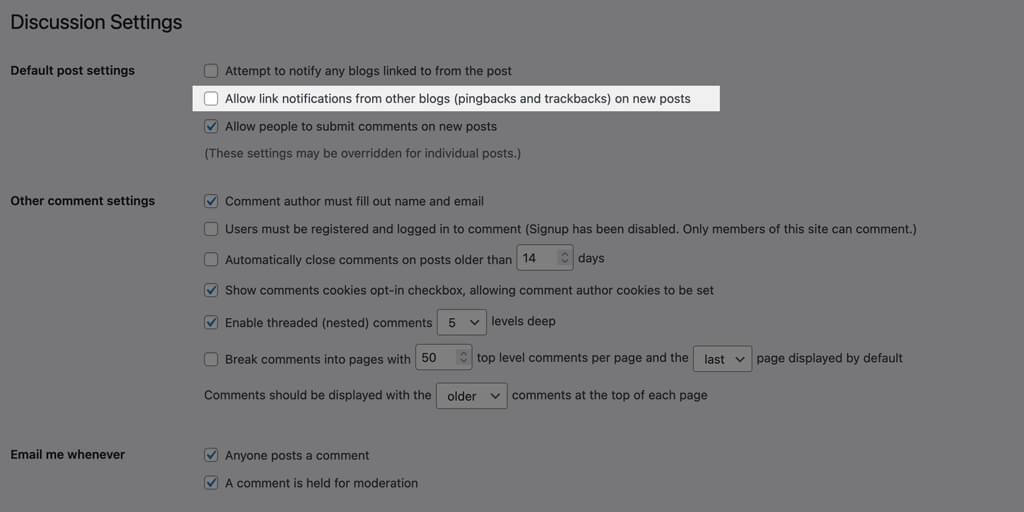
10. Pingbacks und Trackbacks deaktivieren
Obwohl Backlinks der letzte Schrei sind, wenn es um SEO und das Ranking in Google geht, sind Pingbacks und Trackbacks kein notwendiger Bestandteil mehr.
99 % der Pingbacks und Trackbacks sind Spam. Es ist also unwahrscheinlich, dass es sich auf dein Ranking oder deine Suchmaschinenoptimierung auswirkt, wenn du diese lästigen kleinen Biester deaktivierst.

Pingbacks und Trackbacks zu deaktivieren ist ganz einfach. Du musst nur auf die Registerkarte Einstellungen in deinem WordPress-Dashboard gehen und auf Diskussion klicken. Dort siehst du die Option „Link-Benachrichtigungen von anderen Blogs zulassen (Pingbacks und Trackbacks)“. Achte darauf, dass diese Option nicht markiert ist.
Mehr lesen:
Wenn du noch einen Schritt weiter gehen willst, kannst du die Kommentare in WordPress komplett deaktivieren. Lies unsere vollständige Anleitung, wie das ganz einfach geht.
11. Wechsle deine PHP-Version
PHP ist eine quelloffene Skriptsprache, und jede WordPress-Website nutzt PHP. Die Programmiersprache macht es möglich, eine dynamische Website zu erstellen, ohne den Code selbst zu bearbeiten.
PHP spielt eine wichtige Rolle für die Leistung deiner Website. Deshalb musst du wissen, welche PHP-Version du hast.
Um zu überprüfen, welche PHP-Version du hast, gehst du in dein WordPress-Dashboard. Gehe im Menü auf der linken Seite auf Werkzeuge und wähle dann Website-Zustand.
Diese Seite macht Vorschläge, was du tun kannst, um den Zustand und die Leistung deiner Website zu verbessern. Wenn dein PHP auf den neuesten Stand gebracht werden muss, wird dich dieses Tool mit großer Wahrscheinlichkeit darauf hinweisen.
Wenn du die PHP-Version manuell überprüfen möchtest, klicke auf die Registerkarte Info neben Status und erweitere den Abschnitt Server. Unten in der Liste siehst du die PHP-Version. Die empfohlene Version für WordPress ist derzeit 7.4.
Du kannst deine PHP-Version im Dashboard deines Hostings aktualisieren. Wenn du dabei Hilfe brauchst, wende dich an deinen Hosting-Anbieter.
12. Verwende ein schnelles und leichtgewichtiges Theme
Die Notwendigkeit, WordPress-Themes mit vielen ausgefallenen Funktionen zu verwenden, ist nicht mehr so notwendig wie in der Vergangenheit. Viele WordPress-Benutzer fügen die gewünschten Funktionen über ihren Page Builder wie Elementor hinzu.
Anstatt ein Theme mit viel Schnickschnack zu verwenden, solltest du dich für ein minimalistisches, leichteres Theme entscheiden.
Eines der besten kostenlosen WordPress-Themes, die blitzschnell sind, ist das Kadence-Theme. Dieses Theme hat so viele coole Funktionen eingebaut und ist vollständig anpassbar, aber es ist eines der am besten bewerteten und schnellsten Themes, die es für WordPress-Nutzer gibt.
Wenn du Elementor zur Erstellung deiner Website verwendest, solltest du das Hello-Theme nutzen. Dieses Theme ist für Elementor Pro-Nutzer kostenlos.
Pro Tipp:
Wenn du die Seitengeschwindigkeit ernst nimmst, empfehle ich dir das GeneratePress-Theme. Das Theme ist rasend schnell und bietet dir eine Menge Anpassungsmöglichkeiten.
Übrigens: Wir vertrauen GeneratePress so sehr, dass auch WPFellows auf diesem Theme läuft.
13. Verwende ein CDN
Wusstest du, dass die Geschwindigkeit deiner Website davon abhängen kann, in welchem Land – oder genauer gesagt, wie weit entfernt von dir – sie aufgerufen wird? Je weiter ein Besucher vom Server entfernt ist, desto länger dauert es, bis die Seite geladen ist.
CDN steht für Content Delivery Network. Diese CDNs kopieren bestimmte Inhalte auf eine ganze Reihe von Servern innerhalb des Netzwerks. Deine Inhalte werden dann immer von dem Server ausgespielt, der deinem Besucher am nächsten ist.
Es gibt viele kostenlose CDN-Optionen wie Cloudflare.

Möglicherweise gibt es eine Möglichkeit, ein CDN über deinen Hosting-Provider zu finden.
14. Browser-Caching nutzen
Wenn jemand deine Website zum ersten Mal besucht, wird sie unweigerlich langsamer sein als wenn er eine Seite aktualisiert, die Seite mehr als einmal besucht oder durch den Rest der Website navigiert.
Das liegt an der Zwischenspeicherung. Wenn du eine Website zum ersten Mal aufrufst, werden einige der Dateien in deinem Browser gespeichert, damit sie nicht jedes Mal neu heruntergeladen werden müssen. Das soll die Website beschleunigen und das Surfen angenehmer machen.
Um das Browser-Caching zu nutzen, musst du eine Caching-Richtlinie erstellen. Für WordPress kannst du ein Plugin herunterladen, um diesen Prozess zu automatisieren. WPRocket kümmert sich ebenfalls um diesen Vorgang.
Wenn du kein Plugin verwenden möchtest, kannst du die Anweisungen hier befolgen, um dies manuell zu tun.
15. Ziehe auf einen dedizierten Server um
Wenn du einen Shared-Hosting-Server nutzt, solltest du den Wechsel zu einem dedizierten Server in Erwägung ziehen, sobald du etwas mehr Traffic hast.
Shared Hosting bedeutet, dass mehrere Websites auf einem Server gehostet werden. Das ist die günstigere Variante und ideal für Neueinsteiger. Aber es kann auch bedeuten, dass deine Webseite langsamer wird, wenn eine andere Webseite auf dem Server die Bandbreite in Anspruch nimmt.
Beim Dedicated Hosting hast du einen Server ganz für dich allein. Es ist etwas teurer als Shared Hosting und erfordert mehr technisches Know-how. Es gibt also Vor- und Nachteile für beides.
In der Regel kannst du innerhalb deines Hosting-Anbieters auf einen dedizierten Server umziehen. Namecheap zum Beispiel bietet günstige Tarife sowohl für Shared als auch für Dedicated Server an.
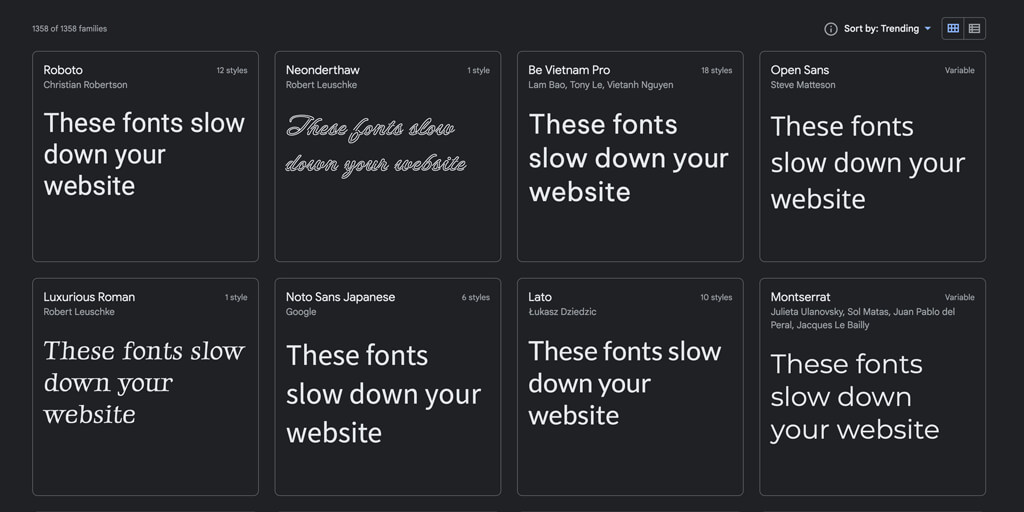
16. Google Fonts lokal hosten
Du kannst WordPress beschleunigen, indem du Google-Schriftarten lokal in WordPress hostest. Wenn du eine Google-Schriftart verwendest, verursacht sie viele externe Anfragen an die Server von Google, was die Ladezeit deiner Website verlangsamen kann.

Du kannst diese externen Anfragen eliminieren und WordPress schneller machen, indem du die Schriftartdatei herunterlädst und sie in WordPress hochlädst.
Bevor du dich entscheidest, eine Schriftart lokal zu hosten, solltest du sicherstellen, dass du das auch wirklich brauchst. Wenn du eine beliebte Google-Schriftart verwendest, die die meisten Nutzerinnen und Nutzer wahrscheinlich schon in ihrem Browser zwischengespeichert haben, ist es vielleicht nicht nötig, diese Schriftart zu hosten.
Mit der oben in diesem Artikel erwähnten Diagnose kannst du herausfinden, welche externen Anfragen an Google für Schriftarten gestellt werden.
17. Aktualisiere deine WordPress Website regelmäßig
Wenn ein Teil einer WordPress-Website veraltet ist, kann dies zu Fehlern führen, die die Gesamtleistung der Website beeinträchtigen. Updates bieten Fehlerkorrekturen und Sicherheit vor Hackern.
Wenn ein Update in WordPress verfügbar ist, siehst du es in der oberen linken Ecke deines Dashboards. Wenn es sich um ein großes Update handelt, weist WordPress dich gleich an mehreren Stellen darauf hin, damit du es nicht verpasst.
Denke immer daran, deine Website zu sichern, bevor du etwas aktualisierst. Jede Aktualisierung kann deine Website zerstören, und wenn du sie nicht sicherst, kannst du alles verlieren.
Außerdem solltest du deine Themes und Plugins auf dem neuesten Stand halten, um sicherzustellen, dass alles optimal läuft.
Angebot für unsere Leser:
Wenn du deine Website von Profis pflegen lassen willst, haben wir ein Angebot für dich.
WPFellows bietet dir WordPress-Wartung von Profis zu erschwinglichen Preisen.
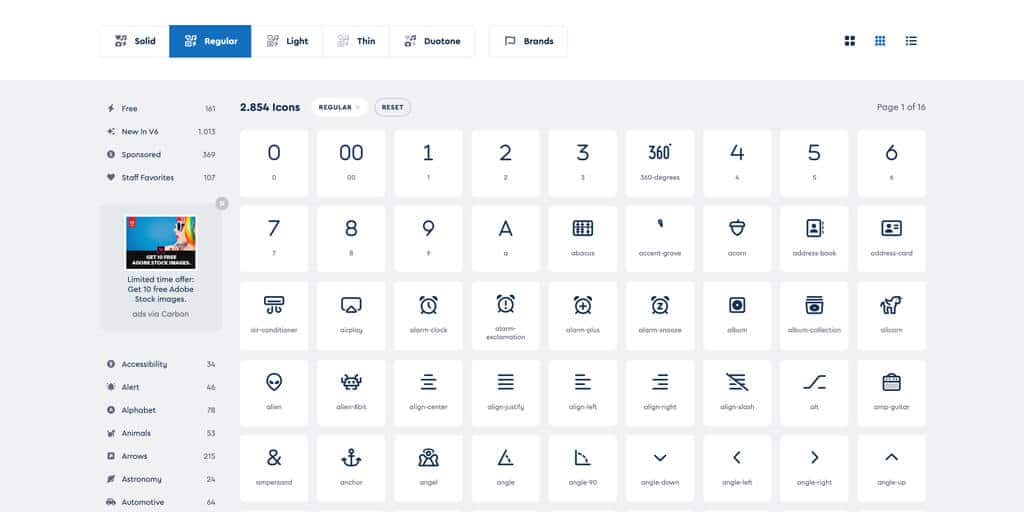
18. Deaktiviere Font Awesome
Font Awesome ist ein Toolkit für Vektorsymbole und kann deiner Website coole Symboleffekte hinzufügen. Am ehesten wirst du diese Icons für Links zu sozialen Medien verwenden.

Aber Font Awesome führt auch dazu, dass dein Rendering-Blocking-Score sinkt, wenn du eine Diagnose durchführst. Das hat einen großen Einfluss auf die Geschwindigkeit deiner Website.
Um zu sehen, ob Font Awesome deine Website beeinträchtigt, führe die Diagnose bei Pingdom durch, wie im nächsten Abschnitt vorgeschlagen. Wenn du ein Problem feststellst, musst du Font Awesome deaktivieren. Wenn du keine großen Auswirkungen feststellst, kannst du diesen Vorschlag auslassen.
Font Awesome ist in den meisten WordPress-Themes integriert, sodass du einige Programmierkenntnisse brauchst, um es zu deaktivieren.
Es gibt 2 verschiedene Methoden, mit denen du diese Funktion auf deiner Website deaktivieren kannst:
- Du kannst ein wenig Code in deine functions.php Datei einfügen, oder
- deine style.css anpassen.
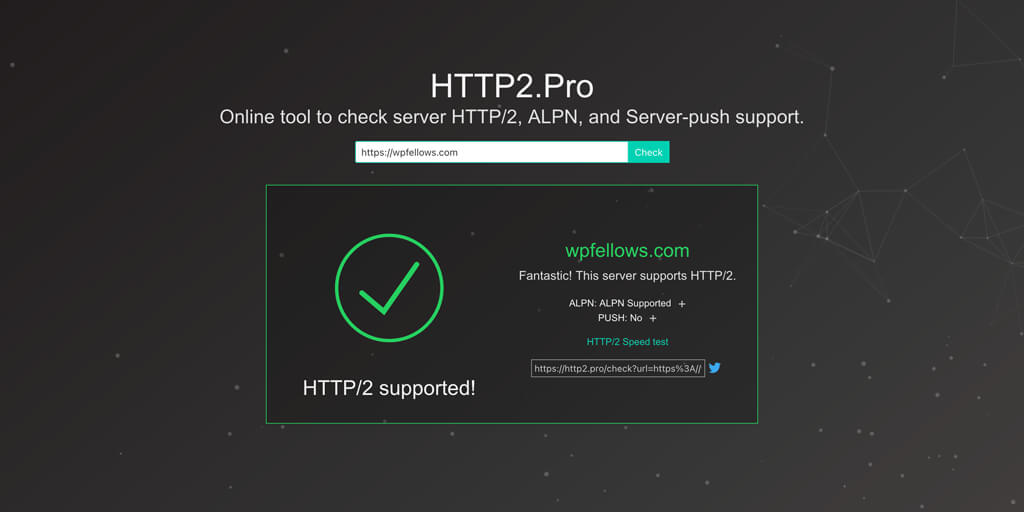
19. Verwende HTTP/2
Wir sind alle mit HTTP vertraut. Es steht am Anfang jeder URL und das schon seit 1991. HTTP ermöglicht es den Nutzern, mit einer bestimmten Website zu kommunizieren.
Wir haben in diesem Artikel schon ein paar Mal darüber gesprochen, wie du die Anfragen zwischen deiner WordPress-Website und verschiedenen Servern begrenzen kannst. Denn das ist ein wichtiger Faktor dafür, wie schnell eine Seite geladen werden kann.
HTTP/1 lädt die angeforderten Dateien einzeln herunter, während HTTP/2 mehrere Dateien gleichzeitig herunterladen kann.
Die meisten Browser unterstützen HTTP/2 inzwischen. Du musst dich also nur an deinen Webhoster wenden, damit er sicherstellt, dass auch deine Serversoftware HTTP/2 unterstützt. Damit deine Website HTTP/2 unterstützt, musst du sicherstellen, dass du ein SSL-Zertifikat hast.

Wenn du überprüfen willst, ob deine Website HTTP/2 unterstützt, bevor du deinen Webhosting-Anbieter kontaktierst, kannst du HTTP2.pro besuchen.
Wenn HTTP/2 von deinem Hoster nicht unterstützt wird, solltest du ihn fragen, was du tun musst, um das Problem zu beheben. Wenn es unterstützt wird, bitte deinen Hoster einfach, es zu aktivieren. Wenn du einen gemeinsam genutzten Server verwendest, kannst du es nicht selbst aktivieren.
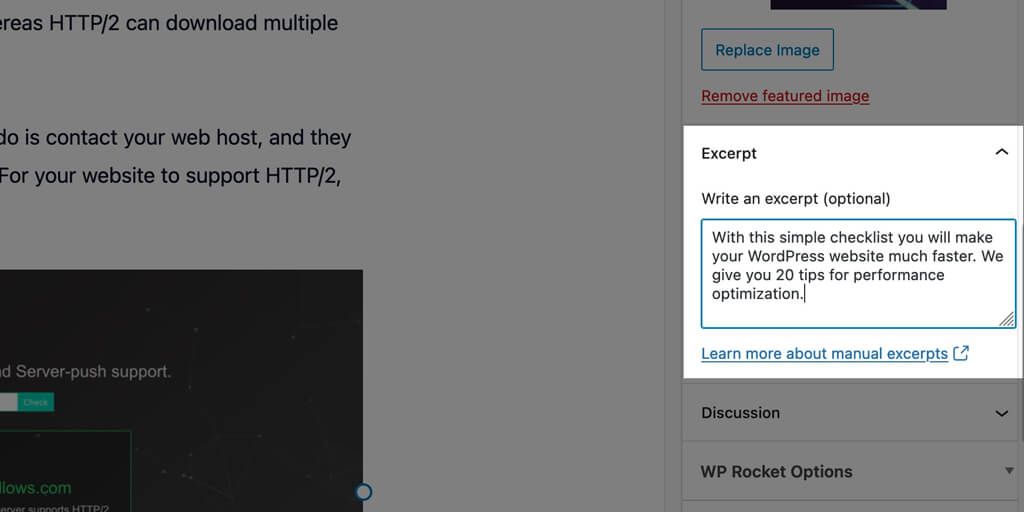
20. Auszüge auf der Homepage und den Archiven verwenden
Wenn du einen Blog betreibst, ist es üblich, eine Handvoll Artikel auf deiner Homepage anzuzeigen. Wenn du den gesamten Artikel anzeigst, wird die ganze Seite langsamer und die Absprungrate steigt in die Höhe.
Die meisten Blogs enthalten lange Beiträge mit Opt-in-Formularen und vielen Bildern. Das führt dazu, dass deine Seite wie eine Schnecke lädt. Deshalb solltest du Auszüge auf deiner Homepage und in den Archiven verwenden.

Wenn du Auszüge verwendest, werden nur der erste Absatz oder ein paar Sätze und ein Bild angezeigt. Dadurch wird die Ladezeit der Seite verkürzt und die Geschwindigkeit deiner Website insgesamt verbessert.
Die meisten Themes unterstützen die Anzeige von Auszügen, aber wenn du eines hast, das das nicht tut, musst du nur das Tag „Weiterlesen“ in deinen Blogbeitrag einfügen. Der Vorteil dieser Methode ist, dass du mehr Kontrolle darüber hast, wo der Artikel gekürzt wird.
Du kannst natürlich auch ein Plugin verwenden. Easy Custom Auto Excerpts ist eines, das du verwenden kannst, aber die meisten Themes und Website-Builder erlauben es dir heutzutage, Auszüge zu verwenden.
Wie du WordPress mit Seiten-Diagnose beschleunigst
Wenn du weißt, dass deine Website langsam ist, du aber nicht genau weißt, woran es liegt, solltest du eine Diagnose der Website-Geschwindigkeit durchführen.
Das ist nicht so technisch und arbeitsintensiv, wie es klingt.
Alles, was du tun musst, ist Folgendes:
- Google „Website-Geschwindigkeitsdiagnose“ und wähle eine Website, die eine kostenlose Diagnose anbietet. Die Auswahl ist groß, du brauchst also nicht wählerisch zu sein. Ich empfehle dir dafür übrigens Pingdom.
- Nimm die URL der Seite, für die du die Diagnose durchführen willst.
- Lass dir eine Diagnose geben, um herauszufinden, was deine Website ausbremst. Auf den meisten dieser Seiten findest du Erklärungen, die dir helfen zu verstehen, was du tun kannst, um WordPress schneller zu machen.
Du kannst deine Website durch verschiedene Diagnose-Tools laufen lassen und die Ergebnisse vergleichen.
Was du tun kannst, wenn dein WordPress Backend langsam ist
Manchmal ist nicht deine gesamte Website langsam, sondern nur das Backend. Wenn das der Fall ist, helfen dir Tipps wie die Verwendung eines CDN und eines schnelleren Themes nicht weiter.
Eine Möglichkeit, dein WordPress-Backend zu beschleunigen, ist der Wechsel zu einer neueren PHP-Version. Aber auch Plugins, die viele Ressourcen benötigen, verlangsamen deine Seite.
Wir haben eine vollständige Anleitung, was du tun kannst, wenn dein WordPress-Backend langsam ist. Befolge die Tipps in diesem Artikel und du bekommst dein schnelles Backend wieder zurück.