Für manche Leute sind iFrames ja mehr ein Relikt aus einer längst vergangenen Zeit. Und trotzdem gibt es sie noch und (wie ich finde) nicht ohne Grund. Wie du in WordPress iFrames einbinden kannst, zeige ich dir in diesem kurzen Tutorial.
Was ist ein iFrame?
Für alle, die mit dem Begriff iFrame nichts anfangen können, erkläre ich das mal so kurz wie möglich.
Das Wort iFrame ist ein Kürzel für den Begriff „Inline Frames“. iFrames sind Codes, die es dir erlauben, Inhalte von einer ganz anderen Website auf deiner eigenen Website darzustellen.
Du setzt also den Codeschnipsel in einen eigenen Beitrag ein und legst fest, was von einer anderen Website (die nicht deine eigene sein muss) in deine Website „gezogen“ werden soll. Das Prinzip ist nahezu identisch mit den heutigen Einbetten von Inhalten, das du wahrscheinlich von eingebetteten YouTube Videos oder Instagram Posts kennst.
Wann braucht man iFrames?
Für iFrames gibt es eine ganze Reihe von Anwendungsfällen, auch wenn Technologien wie AJAX das Prinzip ein wenig überholt haben. Einer der häufigsten ist sicherlich das Einblenden von Werbung auf einer Website, um diese zu monetarisieren.
Manchmal geht es aber auch um die Umsetzung von nicht ganz alltäglichen Kundenwünschen, die einfach mit einem iFrame erfüllt werden können.
Ich hatte neulich in unserer Agentur einen Fall, in dem wir ohne iFrame gar nicht weitergekommen wären. Und zwar mussten Börsenkurse für eine ganz bestimmte Aktie von der Börse Frankfurt in Echtzeit in einer WordPress Seite eingebunden werden.
Da die Börse Frankfurt keine andere Anbindung, z. B. über eine so genannte API, anbietet, mussten wir das Ganze als iFrame in WordPress einbinden. Ein super Lösung, die perfekt funktioniert und den Kunden happy gemacht hat.
So kannst du in WordPress iFrames einbinden mit Bordmitteln
Zunächst brauchen wir zum Einbinden eines iFrames mehrere Angaben, die wir gleich zu einem Codeschnipsel verschmelzen werden:
- Die URL der Quelle für die Inhalte des iFrames.
- Die Höhe mit der der iFrame dargestellt werden soll.
- Die Weite des iFrames.
- Einen Namen für das Fenster des iFrames.
Früher hat man für die Höhe und die Weite des iFrames immer exakte Pixelangaben genommen. Da Websites aber mittlerweile responsive sind, würden diese pixelgenauen iFrames auf verschiedenen Geräten unterschiedlich dargestellt. Zum Beispiel abgeschnitten oder mit einer unschönen Scrollleiste.
Um dies zu vermeiden, nutzt man heute keine Pixel mehr, sondern Prozentangaben. Wenn ein iFrame eine Weite von z. B. 80% haben soll, nimmt er eben 80% des Bildschirms auf dem Desktop-Rechner ein und ebenso 80% auf dem Smartphone Display.
Die Weite passt sich also automatisch dem Bildschirm an. Aber zurück zu unserem Codeschnipsel.
Mit all diesen Angaben können wir jetzt schon unseren iFrame bauen:
<iframe src="wpfellows.com" width="80%" height="20%"></iframe>Damit kannst du in WordPress einen iFrame einbinden, der eine Weite von 80% und eine Höhe von 20% hat. Die Inhalte werden in diesem Fall von einer sehr empfehlenswerten Website über WordPress gezogen 😉
Es gibt übrigens noch eine ganze Reihe von zusätzlichen Funktionen, die du in deinen iFrame einbauen kannst. Also so genannte Attribute.
Wenn du mehr darüber erfahren möchtest, empfehle ich dir den Mozilla Web Docs Artikel zum Thema iFrames.
Wichtig:
Über iFrames können übrigens nur Inhalte eingebunden werden, die mit dem selben Hypertext Protokoll ausgeliefert werden, wie deine Website.
Wenn deine Website über https ausgeliefert wird, muss die iFrame Quelle auch über https ausgeliefert werden. Hat die Quelle nur http (also kein Sicherheitszertifikat), dann muss deine Website auch nur über http laufen.
So werden in WordPress iFrames mit einem Plugin eingebunden

Wenn dir das alles zu kompliziert ist und du lieber ein Plugin für diesen Job nutzen möchtest, empfehle ich dir das Plugin iFrame von webvitaly.
Das Prinzip des Plugins funktioniert fast so wie das manuelle Erstellen eines iFrames, dass ich dir oben beschrieben habe.
In diesem Fall erstellt das Plugin aber einen Shortcode, der den <iframe> HTML-Tag ersetzt und etwas anders einbindet.
Das Plugin macht die ganze Geschichte ein wenig einfacher. Ich bin mir aber sicher, dass du das locker auch mit der Beschreibung oben manuell hinbekommst.
Die bestehenden iFrame Möglichkeiten von WordPress nutzen
Seit einiger Zeit schon hilft dir WordPress vollautomatisch beim Einbinden von Inhalten von bestimmten Plattformen. Dazu gehören unter anderem:
- YouTube
- Vimeo
- SlideShare
- Soundcloud
- Google Maps
Dazu wurde ein Shortcode in den WordPress Kern aufgenommen, der sich Embed nennt. Mit Embed kannst du Inhalte von den oben genannten Plattformen super einfach einbinden. Du brauchst nämlich nur ihre URL:
[embed]https://www.youtube.com/watch?v=dQw4w9WgXcQ[/embed]Sobald du die URL (in diesem Beispiel ein YouTube Video) zwischen die beiden Embed-Tags schreibst, merkt WordPress sofort, dass du den Inhalt in deiner Seite einbetten möchtest und generiert dir deinen iFrame. Praktisch oder?
Probier den Code oben in deiner WordPress Seite mal aus. Rein musikalisch dürfte sich das lohnen 😉
Einbetten mit dem Gutenberg Editor
Mit Einführung des Gutenberg Editors in WordPress ist das Ganze sogar noch einfacher geworden.
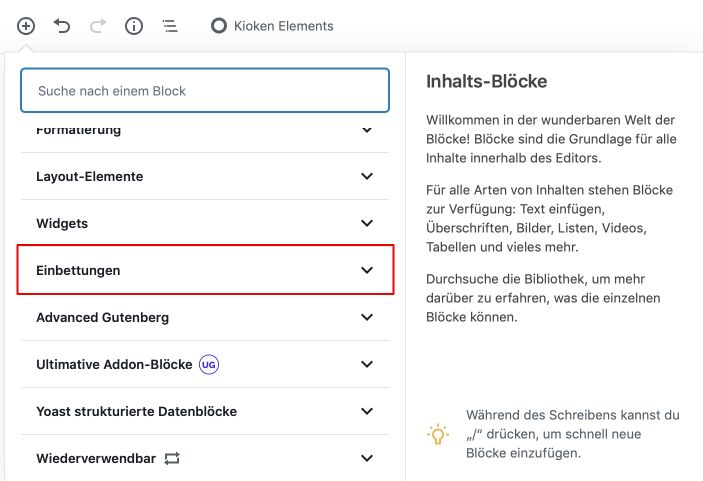
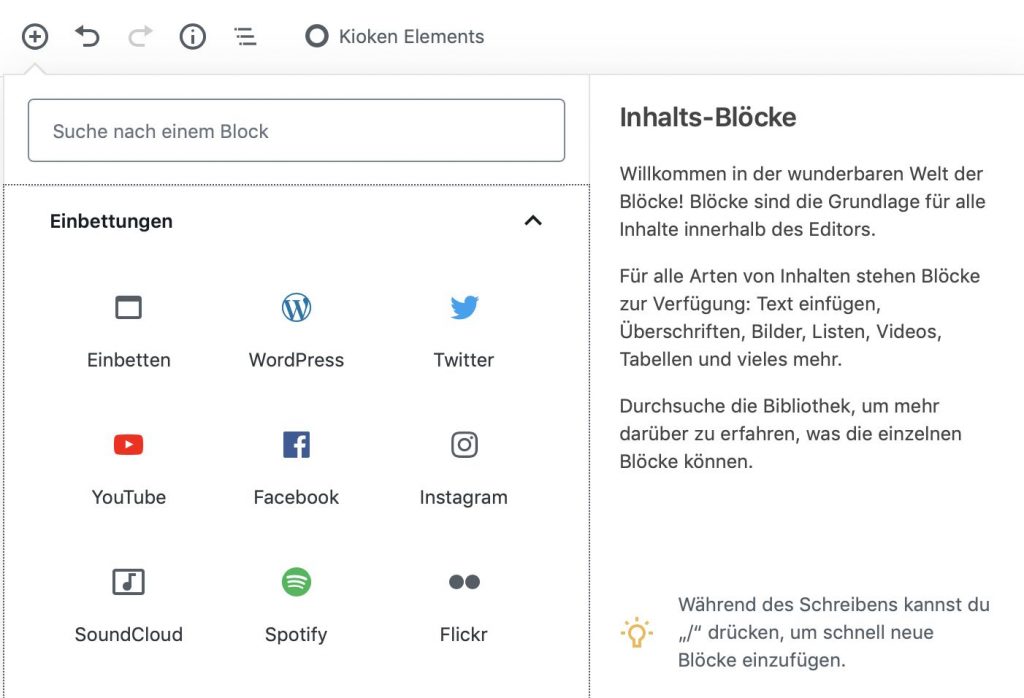
Gehst du in deinem Editor oben links auf das Plus-Zeichen, findest du einen eigenen Abschnitt namens „Einbetten“. Dort sind schon extrem viele Plattformen als Blöcke hinterlegt, die du auf einfache Weise nutzen kannst.

Einfach den gewünschten Block in deinen Beitrag einfügen, die URL zum Quellinhalt reinwerfen und fertig.

Sind iFrames unsicher?
Nö! Das ist eine Halbwahrheit, die sich beständig hält.
Selbst in Entwicklerkreisen.
Das liegt daran, dass „die bösen Jungs“ in der Vergangenheit oft Skripte und schädlichen Code in iFrames gepackt und auf Websites platziert haben. Wenn du selbst einen iFrame auf deiner WordPress Website einbinden möchtest, solltest du darauf achten, dass die Quelle vertrauenswürdig ist. Ist sie das, kann auch deiner Website und deinen Besuchern nichts passieren.
Fazit
iFrames einzubinden ist wirklich keine große Sache. Natürlich nur, wenn man weiß wie es geht 😉 Wenn du diesen Artikel gefunden hast, weil du bei der Einbindung stecken geblieben bist, hoffe ich, dass ich dir helfen konnte.

Hallo
Ich wollte auf meiner Webseite ein iFrame einbetten. Wenn ich jetzt den Code einfüge und speichere, sehe ich in der Vorschau das iFrame Tip top. Beim aufrufen der Webseite ist dann aber alles leer sowie löscht es mir alles im Editor. Woran kann das liegen?
Gruss Roger
Hallo Roger,
hast du für das Einbinden den HTML-Block im Gutenberg Editor genutzt? Verwendest du für das Einbinden eines iFrames einen anderen Block (z. B. den Einbetten Block), tut sich WordPress damit nach dem Speichern schwer.