Möchtest du deine WordPress Website einfach ein wenig individueller gestalten und die Schriftart deiner Seite ändern? Immerhin sind Schriften ja Geschmacksache und man muss sich mit der Optik der eigenen Website wohlfühlen. Wie du in WordPress die Schriftart ändern kannst, verrate ich Einsteigern und Fortgeschrittenen in diesem Artikel.
Über die beiden Buttons kannst du auswählen, wie du deine Schriftarten ändern möchtest. Ich würde dir immer empfehlen, deinen Code selbst anzupassen. Alternativ zeige ich dir aber auch, wie du die Änderung mit Hilfe eines Plugins durchführen kannst.
2 Wege, mit denen du schnell dein CSS bearbeiten kannst
Alles, was mit der Optik deiner Website zu tun hat, wird über das so genannte Stylesheet gesteuert. Eine unheimlich praktische Datei namens style.css, in der festgehalten ist, wie deine Seite aussehen soll.
Änderst du in dieser Datei eine Anweisung, ändert sich deine komplette Website entsprechend ab.
Um das Stylesheet deiner Seite zu ändern, gibt es gleich zwei Wege, die die meisten Einsteiger schnell auf dem Kasten haben:
1. Eigene Styles über den Customer hinzufügen
Seit noch gar nicht so langer Zeit bietet dir WordPress im Administrationsbereich eine Möglichkeit, eigenes, zusätzliches CSS in deine Seite einzufügen.
Das geht ganz einfach über den Menüpunkt Design -> Customizer.
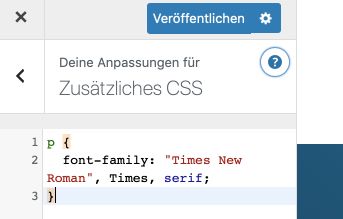
Im Customizer siehst du rechts eine eine Vorschau deiner Website und auf der linken Seite findest du den Menüpunkt Zusätzliches CSS.
Das Textfeld, dass sich jetzt auftut, ist für eigene CSS Anweisungen gedacht. Was genau du dort eintragen musst, erkläre ich dir gleich weiter unten.

2. Stylesheet über den Editor bearbeiten
Wenn deine Änderungen ein wenig ausführlicher werden sollen, kommst du um das Bearbeiten deines Stylesheet, also der Datei style.css, nicht rum.
Um deine style.css bearbeiten zu können, müsstest du normalerweise per FTP auf deinen Server zugreifen. Viel Bimbam für Menschen mit guten Grundwissen, aber für Einsteiger ein wenig zu kompliziert.
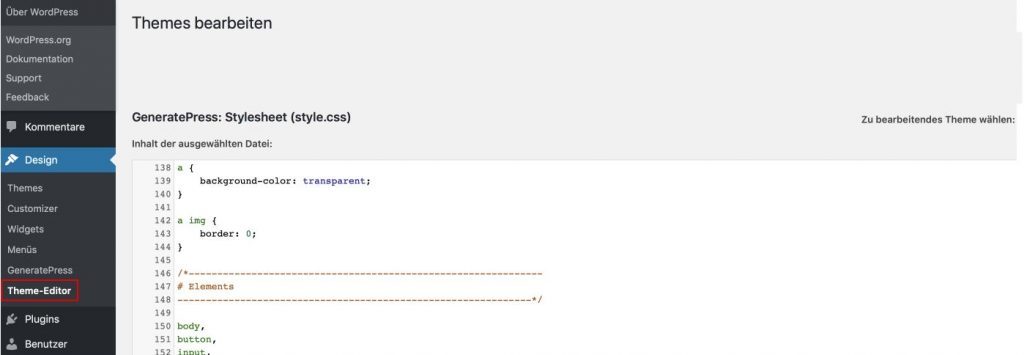
Deshalb gibt es im Administrationsbereich deiner Website den so genannten Theme Editor. Diesen kannst du über den Menüpunkt Design -> Theme-Editor aufrufen und dort die style.css aufrufen.

Um die Sache hier möglichst einfach zu halten, werde ich dir im Folgenden beschreiben, wie du deine Änderungen über den Customizer einfügst.
Schriftarten hinzufügen
Wenn du die Schriftart ändern möchtest, musst du im ersten Schritt erstmal eine neue Schriftart zu deiner WordPress Seite hinzufügen. Das ist in etwa vergleichbar mit deinem Rechner, auf dem Schriftarten erst installiert werden müssen, bevor du sie verwenden kannst.
Am besten dafür geeignet sind Google Webfonts. Google stellt dir mit diesem Service hunderte von Schriftarten kostenlos zur Verfügung, die du völlig frei in deine Website einfügen kannst.
Seit Inkrafttreten der DSGVO sind Google Fonts allerdings rechtlich etwas umstritten. Jedenfalls wenn du sie so einbindest, wie Google es ursprünglich vorschlägt.
Die Kollegen vom Hoster Mittwald haben ein ausführliches Tutorial geschrieben, wie du Google Fonts einfach DSGVO konform in deine Website einbinden kannst. Das Tutorial ist so gut geschrieben, dass ich gar keine eigene Anleitung dazu veröffentlichen werde. Besser könnte ich das gar nicht schreiben, weshalb ich es dir sehr ans Herz legen würde.
Die neue Schriftart einbinden und bestehende Schriftarten ändern
Wenn du dem Tutorial oben gefolgt bist, kennt deine Website bereits die neue Schriftart und weiß, an welcher Stelle sie nachschauen muss, um die Schriftart in deine Seite zu ziehen.
Wir müssen jetzt nur noch per CSS festlegen, für welche Bereiche deiner Website diese neue Schriftart überhaupt verwendet werden soll.
Mögliche Bereiche wären:
- Die Hauptüberschriften deiner einzelnen Seiten.
- Die Zwischenüberschriften der Artikel.
- Der normal Fließtext auf deiner Website.
Die Schriftart für deine Überschrift ändern
Überschriften sind immer hierarchisch aufgebaut. Der Titel einer Seite, also deine Hauptüberschrift, wird immer mit dem Tag h1 gekennzeichnet.
Um ausschließlich die Titel deiner Beiträge und Seiten anzupassen, kannst du folgende CSS-Anweisung in den Bereich Zusätzliches CSS im Customizer einfügen:
h1 {
font-family: "Times New Roman", Times, serif;
}Die Schriftart für deine Zwischenüberschriften ändern
Zwischenüberschriften werden in HTML & CSS immer mit den Tags h2 bis h6 gekennzeichnet. Am häufigsten wirst du für deine Website h2 und h3 verwenden.
Wenn du die Schriftart deiner Zwischenüberschriften in WordPress ändern möchtest, sieht das fast genauso aus, wie bei deinem Seitentitel. Du sagt per CSS nur, dass du die Zwischenüberschriften h1 bis h6 ändern möchtest:
h2,
h3,
h4,
h5,
h6 {
font-family: "Times New Roman", Times, serif;
}Die Schriftart für deinen Fließtext ändern
Der „normale“ Text, also der Fließtext deiner Website wird immer mit einem p umschrieben.
Wenn du die Schriftart für deinen Fließtext anpassen möchtest, musst du also nur die Klasse p in deinem CSS ansprechen:
p {
font-family: "Times New Roman", Times, serif;
}Easy, oder? Und das Schönste kommt noch:
Wenn du weitere Anpassungen an deinen Schriften vornehmen möchtest, musst du den oben beschriebenen Anweisungen nur noch weitere Infos hinzufügen.
Und weil wir gerade dabei sind, passen wir in unseren Beispielen direkt mal die Schriftgröße und die Textfarbe an.
In WordPress die Schriftgröße ändern
Fangen wir mal mit der Hauptüberschrift deiner Artikel und Seiten in WordPress an.
Um für diesen Titel die Schriftgröße ändern zu können, musst du nur die Zeile mit „font-size“ der gerade geschriebene Anweisung hinzufügen:
h1 {
font-family: "Times New Roman", Times, serif;
font-size:28px;
}CSS Anweisungen werden übrigens immer mit einem Semikolon voneinander getrennt. Deshalb endet jede Zeile mit einem Semikolon.
Um auch die Größe deiner Zwischenüberschriften in einer anderen Größe darzustellen, fügst du den Klassen h2 bis h6 einfach ebenfalls eine „font-size“ Anweisung hinzu:
h2,
h3,
h4,
h5,
h6 {
font-family: "Times New Roman", Times, serif;
font-size:22px;
} Wenn du die Schriftgröße deines normalen Fließtextes ändern möchtest, geht das ebenfalls sehr einfach.
p {
font-family: "Times New Roman", Times, serif;
font-size:18px;
} War doch gar nicht so schwer, oder? Jetzt bist du ja fast schon Experte für Schriftänderungen per CSS. Deshalb können wir auch gleich noch die Farbe des Textes ändern, wenn du magst.
Die Schriftfarbe ändern
Farben werden online häufig mit einem so genannten Hexadezimalcode angegeben. Eine dumme Sache, weil sich diese Codes keiner merken kann. Aber et kütt, wie et kütt.
CSS-Anweisungen für Textfarben sehen immer so aus:
color: #003d58;Das Wort Color am Anfang sagt aus, dass eine Textfarbe geändert werden soll. Das #003d58 ist der Hexadezimalcode für die Farbe. In diesem Fall das schöne Dunkelblau der MightyPress Seite.
Diese Angabe musst du jetzt nur noch in einer neuen Zeile deinem CSS-Code hinzufügen:
p {
font-family: "Times New Roman", Times, serif;
font-size:18px;
color: #003d58;
} Das Resultat: Dunkelblauer Fließtext in der Schriftart Times New Roman mit einer Textgröße von 18px.
Ein Plugin zum Ändern der Schriftart in WordPress nutzen
Wenn dir das Ganze zu kompliziert war und du einfach keine Lust auf die ganze CSS-Code-Schwurbelei hast, kannst du das alles auch anders lösen.
Für jedes noch so kleine WordPress Problem gibt es natürlich auch immer ein passendes Plugin. Das gilt auch für das Ändern der Schriftarten auf deiner Website.
Auch wenn ich dir rate, über die oben beschriebene Methode selbst Hand anzulegen, will ich dir an dieser Stelle ein paar Plugins vorstellen, mit denen du die Fonts deiner Website sehr schnell abändern kannst.
Use any font
Use Any Font ist ein Plugin, mit dem du die komplette Freiheit über die Schriftarten deiner Website hast.

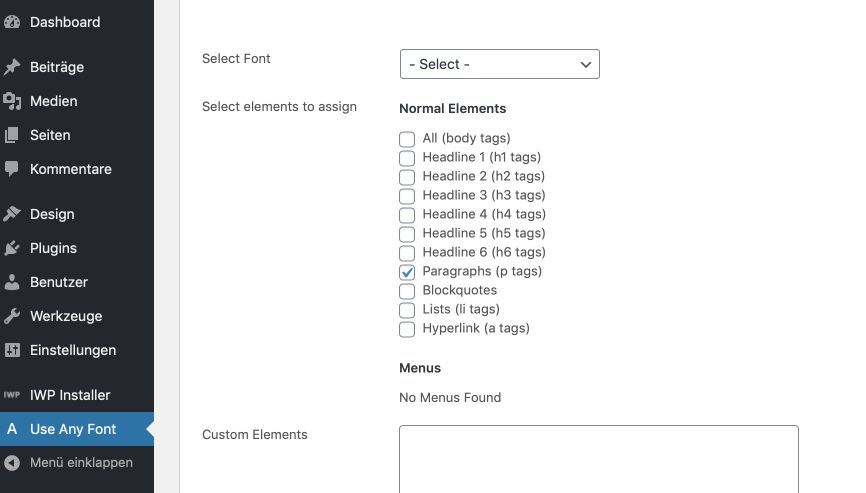
Du kannst jede beliebige Schriftart ohne große Schwierigkeiten in deiner WordPress Website anlegen und dann ganz einfach auswählen, für welche Elemente der Seite die Schriftart verwendet werden soll.

Einige Schriftarten müssen vor der Verwendung auf deiner Website erst konvertiert werden, was aber auch über das Plugin ganz einfach möglich ist.
Unter’m Strich
Das Ändern deiner Schriftart in WordPress ist eigentlich eine ganz einfache Sache. Wenn man weiß, wie’s geht.
Ich hoffe, dass ich dir mit diesem Tutorial alle Infos an die Hand geben konnte, damit du die Änderung schnell alleine durchführen kannst.
Und wenn Fragen offen geblieben sind, freue ich ich unten auf deinen Kommentar.

Hallo und vielen herzlichen Dank für diese tolle Anleitung!!
Selbst als „Laie“ konnte ich die gewünschten Schriftarten und Schriftgrößen mit CSS in meiner Webseite einpflegen.
Liebe Grüße
Evelyn
PS: Falls ihr meine Webseite besucht – ich arbeite aktuell immer noch dran! Also bitte nicht wundern, falls sie noch nicht so professionell aussieht……. 😉
Vielen Dank für den Tollen Artikel
Nun konnte ich endlich für meine Forum Besucher die Schriftgröße anpassen
Da ich kein WP Spezialist bin sondern Rentner danke ich jungen Leuten wie euch die sich auskennen und weiterhelfen
Liebe Grüße an euch aus Hamburg sagt
TONY
Vielen Dank für die Anleitung, doch leider klappt es bei mir nicht.
Wenn ich mir die codes in css kopiere, ändert sich nichts.
Die Überschriften bleiben groß.
Hallo Manfred,
eine sehr interessante Website hast du da. Ein Thema, für das ich mich auch schon länger interessiere, aber leider nie wirklich am Ball geblieben bin.
Dein Theme hat einen etwas anderen Aufbau, als andere Themes. Versuche es doch bitte mal mit folgendem CSS, um deine Seitentitel zu verkleinern:
.entry-title {
font-size: 36px !important;
}
Das !important ist zwar nicht die feinste Art, aber dein Theme scheint das auch zu nutzen, weshalb wir das in dem Code oben auch einsetzen müssen.
Hi Heiko,
vielen Dank! Ich habe Use Any Font heruntergeladen, und feile gleich mal am Schriftbild 🙂
Moinmoin
Olaf