Der WordPress Editor ist schon eine feine Sache. Spätestens seit Einführung des Gutenberg Editors mit seiner riesigen Block-Auswahl bist du fast perfekt ausgestattet, um schnell ansprechende Seiten gestalten zu können. Aber nur fast. Mit welchen WordPress Gutenberg Plugins du deinen WordPress Editor auf ein neues Level heben kannst, verrate ich dir in diesem Artikel.
Dafür habe ich mir rund 3 Wochen Zeit genommen und die WordPress Plugins in verschiedenen Installationen getestet. Um die Bedienbarkeit für Einsteiger checken zu können, habe ich mir ein paar fleißige Versuchskanninchen besorgt. Danke Ma! 😉
Wie ist die Liste der besten WordPress Gutenberg Plugins entstanden?
Alle Plugins auf dieser Seite sind unter folgenden Aspekten für dich getestet worden:
- Funktionsumfang
Wie viele neue Blöcke (Designelemente) stellt das Plugin zur Verfügung und wie weit sind diese Elemente anpassbar? - Ladezeiten
Wenn ich ein Plugin auf einer Website installiere, möchte ich nicht, dass es einen starken Einfluss auf die Ladezeiten hat. Ladezeiten sind mir, der Suchmaschine und den Besuchern einfach zu wichtig. Mit Hilfe von Wasserfalldiagrammen habe ich jedes Plugin ausgewertet. - Kostenlose Funktionen
Einige Plugins locken mit richtig guten Funktionen, die dann später aber nur in der Pro Version des eigentlich kostenlosen Plugins zu haben sind. Ist blöd für dich, deshalb fließt das mit in meine Bewertung ein.
Warum sollte man überhaupt Gutenberg Plugins installieren?
Die Einführung des Gutenberg Editors in WordPress war für die meisten Einsteiger eine kleine Offenbarung. Endlich konnte man visuell per Drag & Drop Seiten erstellen und nicht einfach nur Text in eine Seite einfügen.
Und zwar ganz einfach über die so genannten Blöcke. Also Designelemente, die du nahezu frei auf deiner Seite platzieren kannst.
WordPress erweitert die so genannten Blöcke immer mehr und bietet dir so noch mehr Möglichkeiten, deine Seite auf einfache Art eindrucksvoll zu gestalten. Deshalb findest du jetzt schon Blöcke wie Absätze, Spalten, Überschriften oder auch Abstandshalter in deinem Editor.
Aber manchmal möchte man doch etwas mehr haben und noch mehr Individualität in die eigene Seite einbauen. Das ist der Moment, in dem Gutenberg Plugins ins Spiel kommen.
Mit Hilfe dieser Plugins kannst du deinen WordPress Editor um unendlich viele Designelemente erweitern. Was immer dir zur Gestaltung deiner Seite einfällt, lässt sich auch mit einem Gutenberg Plugin umsetzen.
Ich habe dir 10 der besten kostenlosen Plugins für den WordPress Gutenberg Editor als Empfehlung rausgesucht. Alle Plugins habe ich selbst schon eingesetzt und kann sie uneingeschränkt empfehlen.
1. Ultimate Add-ons for Gutenberg
Die Ultimate Add-ons for Gutenberg sind meine erste Wahl, wenn es um die Erweiterung von Blöcken im Gutenberg Editor geht. Mit nur einem einzigen Add-on hast du gleich eine ganze Palette von neuen, stylischen Blöcken am Start, die du bei der Gestaltung deiner Seite verwenden kannst.

Meine Favoriten unter den zusätzlichen Blöcken sind Designelement, wie
- verbesserte Überschriften, die sich frei stylen lassen.
- Call-to-Action Blöcke, die du für deine Freebies oder für Kontaktanfragen einsetzen kannst.
- Stylingmöglichkeiten für die Formular-Plugins Contact Form 7 und Gravity Forms.
- Google Maps Integration.
- die Möglichkeit, deine Beiträge in einer sehr stylischen Timeline anzeigen zu lassen.
Ultimate Add-ons for Gutenberg bietet von allen Plugins für den WordPress Editor nahezu die meisten individuellen Blöcke. Darüber hinaus auch noch zahlreiche Einstellungsmöglichkeiten, mit denen du die Blöcke zu deinen Blöcken machen kannst.
2. Kioken Blocks
Kioken Blocks ist noch relativ neu und wird in den meisten Empfehlungsartikeln für Gutenberg Plugins gar nicht erwähnt. Eigentlich ein Jammer, weil das Plugin wirklich eine Installation wert ist. Es hat nämlich ein paar Specials, die alle anderen Plugins nicht bieten…

Klar, Kioken bietet dir eine hübsche Palette von Blöcken, die sich echt sehen lassen können. Damit gehören Slider, große Titelbilder und schöne Trenner zwischen den einzelnen Sektionen einer Seite zu den Standards des Plugins.
Den Entwicklern waren aber die Einstellungsmöglichkeiten, die die Standard-Blöcke des Gutenberg Editors mitbringen, irgendwie nicht genug. Und das kann ich ziemlich gut nachvollziehen.
Mit Kioken kannst du jeden Abstand, jeder Schriftfarbe, jede Schriftart und noch viel mehr von allen Blöcken in deinem Editor anpassen.
Eine große Besonderheit, die ich von anderen Gutenberg Plugins auch so nicht kenne, sind die Animationen. Mit Kioken Blocks kannst du jedes Element deiner Seite animieren. Und das funktioniert sogar mit Blöcken, die selbst nicht von Kioken Blocks bereitgestellt werden.
Darüber hinaus verfügt Kioken Blocks über eine relativ große Template Library. Also komplett fertig erstellte Seitendesigns, die du kostenlos in deine Seite ziehen und bearbeiten kannst. Damit geht die Erstellung von WordPress Seiten noch mal wesentlich schneller.
Was Kioken alles kann, zeigt dir dieses kurze Demovideo. Beeindruckend!
3. Ultimate Blocks
Da Wort Ultimate wird anscheinend ziemlich gerne von Plugin Entwicklern verwendet. Ganz oben hatten wir das ja schon mal.

Ultimate Blocks verfügt aktuell über 18 Blöcke, also Designelemente, die deiner Website hinzugefügt werden. Dabei legt Ultimate Blocks großen Wert auf möglichst schlankes CSS und schnelle Ladezeiten, was ein sehr guter Ansatz ist.
Zu den neuen Blöcken, die mit dem Plugin kommen, gehören unter anderem:
- Bewertungssterne für deine Seite mit Schema Unterstützung
- Inhaltsverzeichnisse
- Call-to-Action Blöcke
- Slider
- Kundenstimmen, also Testimonials
- Ein Countdown
- Eine Fortschrittsleiste
- u.v.m.
Die Möglichkeiten, die sich dir mit Ultimate Blocks bieten, sind wirklich vielfältig. Ein Blick auf das Plugin lohnt sich also.
4. CoBlocks
CoBlocks bietet dir zwar auch eine ganze Reihe von zusätzlichen Designelementen für deine Website. Die wahre Stärke des Plugins liegt aber im Erstellen von eigenen Reihen und Sektionen für deine Seiten. Das hat so kein anderes Plugin in dieser Auflistung drauf.

Alle Funktionen des Plugins hier aufzulisten, würde wahrscheinlich den Rahmen sprengen. Aber die wichtigsten Blöcke habe ich dir hier mal rausgesucht:
- Akkordeon-Block
- Benachrichtigungs-Block
- Author Profile Block
- Buttons Block
- Carousel Gallery Block
- Click to Tweet Block
- Collage Gallery Block
- Dynamic Separator Block
- Features Block
- Food & Drinks Block
- Form Block
- Gif-Block
- GitHub Gist-Block
- Hero Block
- Hervorgehobene Beiträge
Der Gif-Block ist übrigens sehr interessant. Animierte Gifs findest du ja heute in vielen Blogbeiträgen, weil sie den drögen Text einfach ein wenig auflockern.
Normalerweise müsstest du immer du einer Seite wie giphy.com flitzen, dir dort ein passendes Gif raussuchen und dieses dann in deinen Content einbauen. Mit CoBlocks hast du die Suchfunktion direkt in deinem Editor und kannst animierte Gifs wesentlich schneller einbauen.
5. Atomic Blocks
Atomic Blocks habe ich selbst auf einigen Website installiert. Darunter auch WordPress Websites, die von Kunden selbst bearbeitet werden.

An Atomic Blocks schätze ich sehr, dass es sehr einfach zu bedienen ist und gleichzeitig relativ schlank gehalten ist. Anders als bei anderen Plugins sind die Blöcke hier nicht mit Funktionen überfrachtet, die man eventuell niemals braucht.
Atomic Blocks konzentriert sich auf das wesentliche und bietet dir trotzdem eine sehr schöne Auswahl an Designelementen für deine Website:
- Advanced Columns Block um Spalten noch besser individuell einstellen zu können.
- Newsletter Block, um deinen eigenen Newsletter zu featuren und Abonnenten zu gewinnen.
- Block für Preisangaben wenn du digitale Produkte oder Dienstleistungen anbietest.
- Post Grid Block, um die Beiträge einer Kategorie ansehnlich in einem Raster anzuzeigen.
- Testimonial Block für die Darstellung von Kundenstimmen und -Meinungen.
- Inline Notice Block für Hinweise innerhalb deines Contents (wie eine kleine Notiz).
- Accordion Block, der sich hervorragend für FAQs eignet.
- Call-To-Action Block um auf deine Freebies oder eine Kontaktaufnahme aufmerksam machen zu können.
- Customizable Button Block mit dem du sehr ansehnliche Buttons selbst gestalten kannst.
- Spacer & Divider Block für das bessere Einstellen von Abständen zwischen deinen Gutenberg Blöcken.
- Author Profile Block um ein kurzes Autorenprofil im Content anzeigen zu können.
Alles in allem kann sich das Angebot der Designelemente in Atomic Blocks echt sehen lassen.
6. Stackable – Gutenberg Blocks
Stackable hat echt einiges im Angebot, wenn es um schöne Blöcke für deinen Gutenberg Editor geht. Aktuell sind 23 verschiedene Blöcke mit im Plugin und es kommen regelmäßig über Updates neue Designelemente hinzu.

Zum riesigen Funktionsumfang des Stackable Plugins gehören unter anderem
- Hochgradig anpassbare Spalten- und Blockhintergrundoptionen einschließlich Farbe, Farbverlauf, Bild und Video
- Flexible Schriftarten-Optionen einschließlich Text-Highlight-Optionen.
- Farbeinstellungen einschließlich integrierter Optionen für Farbverlauf und Farbverlaufsmodus für alle Blockbestandteile.
- Erweiterte Bildeinstellungen und schnelles Laden von Bildern.
- Präzisionskontrollen für Blockabmessungen, Abstände und Ausrichtung
- Detaillierte Blockoptionen für pixelgenaue Tablett- und Smartphone-Designs
- Eingebaute Trenner und Trennungsdesigns für jeden Block
Das macht Stackable nicht nur zu einem guten Plugin für Einsteiger, sondern auch für Freelancer und Profis.
7. Kadence Blocks
Kadence Blocks ist ein weiteres Plugin in dieser Liste, dass zwar nicht den allergrößten Funktionsumfang bietet, dafür aber schnell lädt und deinen Code nicht zu voll stopft.

Die meisten Blöcke, die Kadence im Angebot hat, unterscheiden sich jetzt nicht so sehr von den Blöcken anderer Plugins in dieser Liste. Deshalb will ich dir jetzt mit einer weiteren Auflistung hier nicht noch zusätzliche Lebenszeit abzocken.
Besonders erwähnenswert ist aber das Galerie Modul des Plugins. Wenn du häufiger mal eine schöne Bildergalerie in deine Website einbauen möchtest, bietet sich Kadence echt an.
Du kannst deine Bilder mit dem Kadence Block in einem so genannten Masonry Grid anzeigen lassen, oder auch in einem schönen Karussell.
Ehrensache, dass ich auch zu Kadence Blocks ein Demovideo für dich habe:
8. TinyMCE Advanced
Vermisst du auch die alten TinyMCE Texteditor-Buttons, wenn du einen neuen Textabsatz im WordPress Editor erstellst?
Mir geht es jedenfalls ziemlich oft so, weil ich die Buttons früher ziemlich oft genutzt habe. Warum sie im Gutenberg Editor verschwunden weiß ich nicht, aber ich weiß, wie du sie zurückbekommst 😉

Das TinyMCE Advanced Plugin gibt dir keine abgefahrenen Designblöcke. Dafür gibt es dir die Formatierungsbuttons vom Classic Editor wieder zurück.
Nach der Plugin-Installation kannst du so alle Vorzüge des Gutenberg Editors genießen und musst trotzdem nicht auf deine altgewohnten Buttons verzichten. Das nenne ich mal „Rosinen rauspicken“ 😉
9. Block Lab
Block Lab lässt dich deine eigenen Blöcke erstellen und ist damit ebenfalls eine Besonderheit unter den Gutenberg Add-ons.
Wenn du ein wenig fit mit CSS und WordPress Development bist, kannst du so Blöcke erstellen, ohne dich um das notwendige drumherum zu kümmern.

Dieses Plugin sehe ich ganz weit vorne, wenn du beispielsweise für Kunden WordPress Seiten erstellst und ihnen eigene Funktionalitäten mit auf den Weg geben möchtest. Und zwar so, dass sie ihre eigene Seite möglichst unkompliziert bearbeiten und mit Inhalten füllen können.
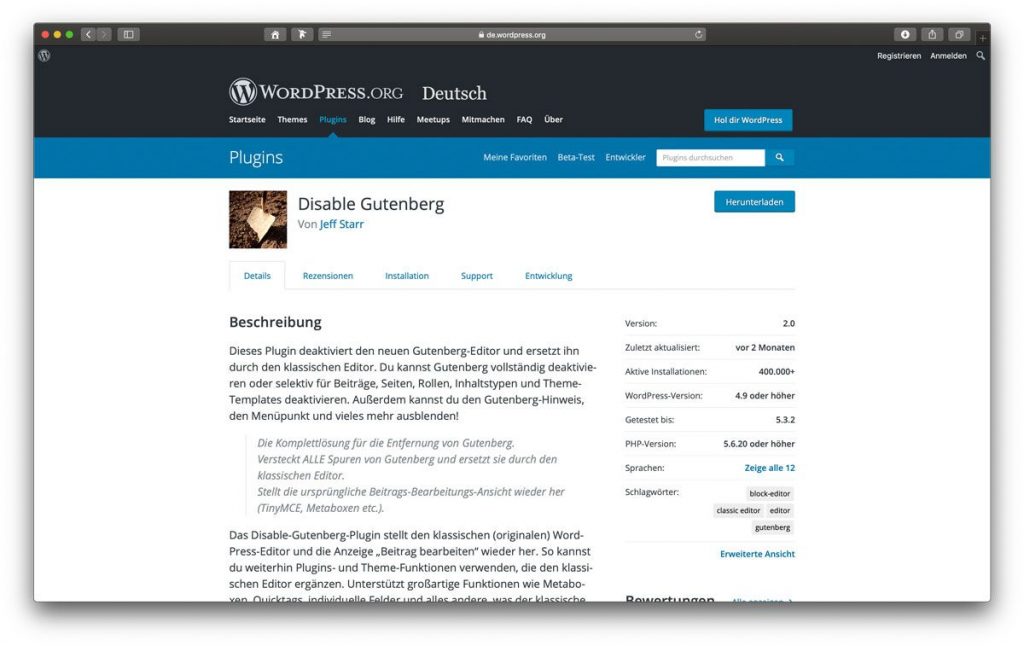
10. Disable Gutenberg
Disable Gutenberg schlägt in dieser Aufzählung ein wenig aus der Art. Es ist nämlich gerade kein Plugin, mit dem du den Gutenberg Editor erweitern kannst.
Statt ihn zu erweitern, schaltest du den neuen Editor nämlich mit diesem Plugin komplett ab und kehrst zurück zum alten Classic Editor. Genau das richtige Plugin für meinen Freund Miguel, der ein oller Gutenberg Muffel ist 😉

Nach der Installation kannst du frei auswählen, wo und wie der Gutenberg Editor deaktiviert werden soll:
- Nur für Beiträge, oder auch für Seiten?
- Für besondere Inhaltstypen, wie deine Custom Post Types.
- Für ganz bestimmte Nutzerrollen, wie z. B. Redakteure.
- Oder auch nur zeitweise, wenn du einen ganz bestimmten Beitrag bearbeitest? Dann geht das ganz einfach über einen eigenen Menüpunkt im Backend.
Jetzt muss man nicht unbedingt ein Muffel sein, was neuere Technologien angeht, um eine Anwendung für das Plugin zu finden. Oft genug kommt es vor, dass ein Theme oder ein Plugin den Gutenberg Editor noch nicht unterstützt.
Um dann nicht komplett auf dem Schlauch zu stehen und das Plugin wechseln zu müssen, ist dieses Plugin Gold wert.
Worauf du bei der Auswahl von Gutenberg Block Plugins achten solltest
Was für eine wunderbare Welt! Für jeden noch so kleinen Anwendungszweck gibt es einen Block, den du über ein Plugin hinzufügen kannst.
Ich kenne das nur sehr gut von mir selbst. Ich bin ziemlich experimentierfreudig und probiere alles Neue gerne mal aus.
Es gibt aber ein paar Dinge, die du bei der Auswahl deiner Gutenberg Plugins beachten solltest.
Jedes Plugin zählt
Ganz genau. Jedes Plugin zählt, wenn es um die Ladezeiten deiner Website geht. Und ganz nebenbei auch um die Geschwindigkeit deines WordPress Administrationsbereichs.
Ich sehe nicht selten Websites, die so dermaßen mit WordPress Plugins vollgestopft sind, dass sich kaum noch vernünftig damit arbeiten lässt.
Wann immer du dir überlegst, ein Plugin für einen speziellen Verwendungszweck zu installieren, solltest du überlegen, ob es nicht eventuell auch einen anderen Weg gibt, das Gewünschte zu erreichen. Mit jedem installierten Plugin wird deine Website einfach langsamer.
Bei Plugins für den WordPress Gutenberg Editor ist das übrigens ziemlich gravierend. Das liegt daran, dass die Plugins ihre Stile und schönen Blöcke per CSS in deine Website einfügen. Und das machen sie oft sogar, wenn du gar keinen Block des Plugins verwendest.
Im Kampf um die schnelleren Ladezeiten zählt jede Zeile Code, die in deiner Website steckt.
Plugin futsch – Aufbau futsch
Wenn du ein Block Plugin für deinen Editor installierst, sehen die damit gestalteten Seiten so lange gut aus, wie du das Plugin nicht deaktivierst.
Sobald das Plugin deaktiviert oder gelöscht wird, verschwinden auch automatisch alle CSS Angaben für die verschiedenen Blöcke von deiner Seite und lassen dem Besucher nur noch ein Code und Buchstaben Wirr-Warr da. Sehr unansehnlich.
Wenn du ein Plugin für den Gutenberg Editor installierst und damit deine Seiten baust, solltest du das immer auf dem Schirm haben. Die Verwendung eines solchen Plugins ist immer eine Bindung auf längere Zeit.
Das gilt übrigens auch für die ganzen Page Builder Plugins, die es aktuell auf dem Markt gibt. So einfach sie sein mögen, so tückisch sind Elementor, Beaver Builder, Visual Composer und Co.
Unter’m Strich
Mittlerweile ist das WordPress Pluginverzeichnis echt überfüllt mit Plugins für den Gutenberg Editor. Da fällt es schwer, die Spreu vom Weizen zu trennen. Ich habe ziemlich viel Zeit investiert, um dir hier die Top-Plugins vorstellen zu können.
Kennst du eventuell Plugins für den Gutenberg Editor, die hier unbedingt auch gelistet werden sollten? Lass mir deinen Plugin Tipp unten in den Kommentaren da.

Danke für den wertvollen Beitrag! Lesenswert Tipp.