Man muss nicht immer gleich ein Plugin installieren, wenn man eine ganz kleine Sache in WordPress umsetzen möchte. Langfristig macht das deine WordPress Installation einfach so langsam wie eine Schnecke im Sandkasten. Deshalb zeige ich dir in diesem Artikel, wie man in WordPress Anker setzen kann und dabei ganz ohne Plugin auskommt.
Was ist überhaupt ein Anker?
Schauen wir uns erstmal an, was genau ein Anker überhaupt ist. Gerade Einsteiger kennen diese uralte HTML-Funktion nämlich gar nicht.
Ein Anker, Ankerlink oder wenn du’s fancy magst auch Anchor, ist ein Link, der Inhalte innerhalb eines Dokuments verlinkt. Anders, als bei einem normalen Link, wird hier der Leser innerhalb des gleichen Artikels zu einem anderen Abschnitt geführt. Man kann einen Anker auch Sprungmarke nennen.
Häufig werden Anker innerhalb von Inhaltsverzeichnissen von sehr langen Artikeln verwendet.
Wenn du es ganz genau wissen willst, hat Sistrix schon einen guten Erklärartikel über den HTML-Anchor geschrieben.
Und weil das gerade so schön passt, habe ich dir die wichtigen Abschnitte in diesem Artikel direkt mal mit Ankern verlinkt:
WordPress Anker per HTML setzen
WordPress Anker im Gutenberg Editor anlegen
Anker von einer externen Seite verlinken
WordPress Anker per HTML setzen
In der ersten Anleitung des Artikels, gehe ich erstmal darauf ein, wie du einen Anker per HTML setzen kannst. Man kann eine Menge über diverse Tools machen, aber es ist immer gut, wenn man weiß, wie es auch „pur“ geht.
Dann versteht man wesentlich besser, warum die Dinge so funktionieren, wie sie es tun.
Schritt 1: Das Anker Ziel festlegen
Gehe zu dem Bereich, der über den Link erreichbar sein soll. Das kann ein Textabsatz sein, aber auch ein Bild oder bestenfalls eine Zwischenüberschrift.
Denke dir einen möglichst eindeutigen Namen für diesen Bereich aus und bearbeite den Bereich direkt im Code.
Am Beispiel einer Zwischenüberschrift würde das so aussehen:
<h2 class="dies-ist-dein-Link">Eine tolle Zwischenüberschrift mit gesetztem Anker</h2>Der Trick ist hier der Bereich „class“ mit dem eindeutigen Namen zwischen den Anführungszeichen. Er macht deine Zwischenüberschrift zu einem echten Anker, den du über einen Link in deinem Artikel direkt aufrufen kannst.
Schritt 2: Den Anker-Link einbauen
Brauchen wir nur noch den Link. Und die gute Nachricht ist, dass jetzt der wirklich einfache Teil kommt 😉
Markiere den Text, den du mit einem Link versehen möchtest und setze den Link im Format
#dies-ist-dein-linkWenn du in WordPress einen Anker Link setzen möchtest, brauchst du weder ein https:// vor dem Link, noch ein www. noch sonstwas. Das Raute-Zeichen vor deinem Link reicht vollkommen aus, um einem Browser zu sagen, wohin er springen muss.
WordPress Anker im Gutenberg Editor setzen
Die Einführung des Gutenberg Editors in WordPress ist ja von sehr vielen Nutzern verteufelt worden. Ich persönlich halte Gutenberg für eine sehr gelungene Ergänzung zu WordPress.
Besonders, weil dieser Editor viele Kleinigkeiten um einiges einfacher macht. Gerade für Anfänger.
Das gilt auch für das Setzen von Anker-Links in WordPress. Mit dem Gutenberg Editor sparst du dir einen Eingriff in den Code.
Schritt 1: Das Anker-Ziel über die Blockeinstellungen definieren
Markiere den Abschnitt deines Artikels, zu dem der Leser über den Link springen soll. Auch hier kann das vom Bild bis hin zur Zwischenüberschrift so ziemlich alles sein.
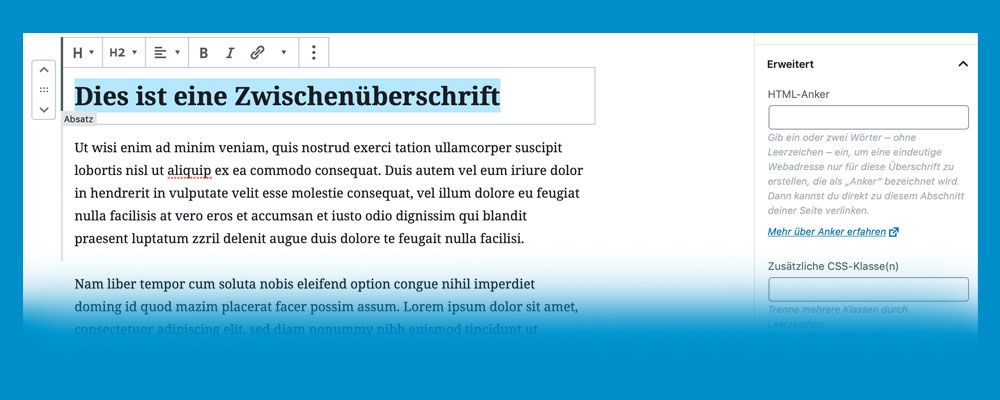
- Klicke rechts in der Einstellungsleiste auf den Bereich Erweitert.
- Im Textfeld mit der Beschriftung Zusätzliche CSS-Klasse(n) gibst du jetzt einen eindeutigen Namen für deinen Abschnitt ein und merkst dir den Namen.
- Bei Zwischenüberschriften zeigt dir der WordPress Gutenberg Editor in der Einstellungsleiste auch direkt die Option HTML-Anker an. Ist diese Option sichtbar, nutze sie lieber, als die CSS-Klasse aus dem 2. Schritt.

Schritt 2: Den Anker im Text verlinken
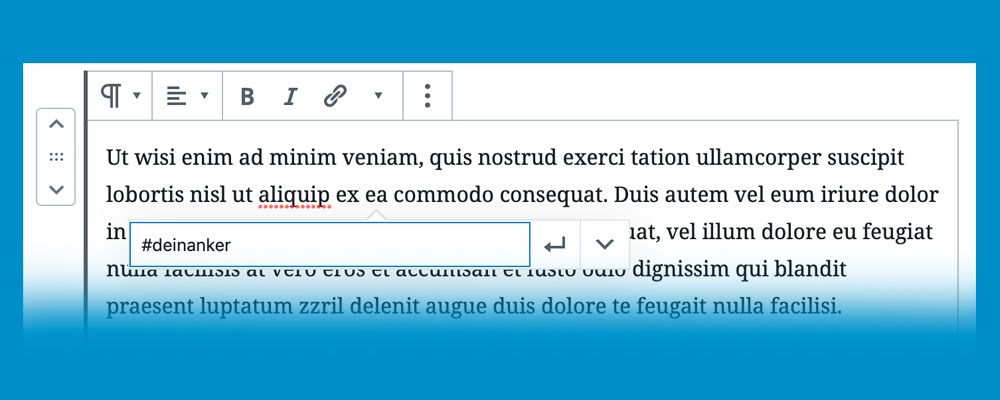
- Markiere den Text, den du zum Link umwandeln möchtest und klicke auf das Kettenglieder-Symbol in der kleinen Werkzeugleiste, die sich dabei öffnet.
- Im Feld URL einfügen, fügst du jetzt ein #-Zeichen, gefolgt vom eindeutigen Namen deines Abschnitts ein.
- Zum Übernehmen deines Links klickst du jetzt auf den Button mit dem eckigen Pfeil rechts daneben.
- Freu dich, dass du soeben deinen ersten funktionsfähigen Anker-Link mit Anker erstellt hast 🥳

Von einer anderen Seite mit einem Anker verlinken
Bislang habe ich dir ja nur erklärt, wie du ein Element innerhalb einer Seite mit einem Anker verlinken kannst. Das Ganze geht aber auch von einer externen Seite aus.
Beispiel:
In einem neuen Blogartikel erwähnst du eine Information, die du neulich in einem anderen Artikel ausführlich behandelt hast.
Dann macht es Sinn, den alten Artikel direkt mit einem Anker zum entsprechenden Abschnitt zu verlinken. Dein Besucher muss nicht lange suchen und bekommt direkt die Info, die er gesucht hat.
Um zu definieren, wohin der Anker zeigen soll, gehst du einfach so vor, wie ich es dir in den beiden Kurzanleitungen oben beschrieben habe.
Um den Anker Link zu setzen, erweiterst du jetzt deinen normalen Link einfach um den Namen des Anker Ziels mit der Raute. Das sieht dann so aus:
https://www.deineseite.de/artikelname#deinankerWie du siehst, könntest du so auch von einer ganz anderen Website aus direkt zielgerichtet auf deinen Anker verlinken.
Unter’m Strich
Anker Links zu setzen ist eine ganz einfache Geschichte, die du schnell in deinem Know-How-Arsenal abgespeichert hast.
Deinen Besuchern gibst du mit clever gesetzten Sprungmarken die Möglichkeit, schnell und komfortabel zu den Infos zu gelangen, die sie wirklich interessieren.
Ein Nachteil von Anker-Links liegt allerdings auch darin, dass deine Besucher sich gar nicht mehr den kompletten Artikel durchlesen, sondern einfach nur Schnipsel konsumieren. Auf die Aufenthaltszeit auf deiner Website kann sich das also auch negativ auswirken. Ein Aspekt, der gerade für dein SEO relativ wichtig sein kann.

Schön gemacht und erklärt, Danke!
Eines frage ich mich jetzt doch: Wie setze ich Ankerlinks von extern auf die Home-Seite?
Ein Ankerlink von Extern lautet ja: https://www.deineseite.de/artikelname#deinanker, nun hat aber eine WordPress-Home-Seite keinen „Artikelnamen“, oder doch?
Ich hatte versucht, im Menu Ankerlinks zu setzen mit dem Domainnamen, gefolgt von einem Slash „/“ und den „#ankernamen“ – leider funktionierte das so nicht…