Es gibt so einige Situationen, in denen es sinnvoll ist, den Seitentitel einer WordPress Seite zu entfernen oder auszublenden. In diesem Artikel zeige ich dir, wie du in WordPress Seitentitel ausblenden oder komplett entfernen kannst. Außerdem erkläre ich dir kurz, was der Unterschied zwischen ausblenden und entfernen ist und welche Variante für dich ganz sicher besser geeignet ist.
Warum der Seitentitel in einer WordPress Seite wichtig ist
Wenn du in WordPress Seitentitel ausblenden möchtest, kommt jetzt erstmal der erhobene Zeigefinger 😉
Der Seitentitel ist sehr wichtig für die semantische und inhaltlich korrekte Aufteilung deiner WordPress Seite. Speziell Google zieht so einige Informationen aus dem Seitentitel und kann über den Titel einschätzen, um welches Thema es sich in deinem Artikel handelt.
Löschst du jetzt den Seitentitel komplett, wird diese Aufgabe für Google wesentlich schwieriger. Ganz davon abgesehen, dass deine Besucher in der Regel auch erstmal raten müssen, worum es bei deiner Seite geht.
In diesem Code Beispiel siehst du den HTML-Code eines Seiten Titels:
<h1>Dies ist ein Seitentitel zum Thema Loren Ipsum</h1>Achte besonders auf die beiden sogenannten H1 Tags am Anfang und am Ende des Beispiels.
H1 steht in HTML für Heading 1 und zeigt an, dass es sich hier um die Hauptüberschrift deines Artikels handelt. An der 1 hinter dem Heading kannst du schon erkennen, dass der korrekte Aufbau einer Seite über eine Überschriftenstruktur läuft und es noch ein paar andere Zwischenüberschriften gibt.
- Heading 1 (Dein Seitentitel)
- Heading 2 (Deine Zwischenüberschrift)
- Heading 2 (eine weitere Zwischenüberschrift)
- Heading 3 (ein Unterpunkt deiner Zwischenüberschrift)
- Heading 2 (noch eine Zwischenüberschrift)
Heading 1 ist also der eigentliche Seitentitel. Mit Heading 2 strukturierst du die eigentlichen Unterthemen deines Artikels und wenn du diese noch weiter in Absätze unterteilen möchtest, nutzt du Heading 3.
Aus Gründen der besseren Suchmaschinenoptimierung, würde ich dir immer empfehlen, nur eine einzige Überschrift mit einem H1 Tag auf deiner Seite zu belassen.
Aber vielleicht willst du ja nicht einfach die Standard-Überschrift deines Artikels für deine Seite nutzen, sondern selbst innerhalb des Contents über den Editor eine eigene Überschrift definieren.
Dann schauen wir uns mal genauer an, auf was man da achten sollte.
Warum du den Seitentitel nicht ausblenden, sondern entfernen solltest
Es gibt einen gewaltigen Unterschied zwischen dem Ausblenden des Seitentitels und dem Entfernen des Titels.
Das einfache Ausblenden eines Elements
Beim Ausblenden wird der Titel einfach nur nicht mehr für deine Besucher im Frontend angezeigt. Er ist aber im Code deiner Seite noch vorhanden. Und alles, was im Code steht, ist auch für Google lesbar.
Wenn man etwas nur ausblenden möchte, läuft das in der Regel über CSS, also über das Stylesheet deiner Website.
Am Beispiel eines H1-Tags, also der eigentlichen Überschrift einer Seite, würde das ungefähr so aussehen:
h1 {
display: none;
}Die Angabe display: none sagt dem Browser nichts anderes, als dass er den Text mit dem Tag H1 nicht anzeigen soll. Der Seitentitel wird also ausgeblendet. Google wird nicht erkennen können, ob der Seitentitel jetzt sichtbar ist, oder nicht.
Das korrekte Entfernen eines Elements
Beim Entfernen oder Löschen des Seitentitels verschwindet der Titel komplett. Das bedeutet, dass er weder für deine Besucher auf deiner Website zu sehen ist, noch für die Suchmaschine. Er ist einfach nicht mehr vorhanden und kann jetzt durch einen neuen Seitentitel ersetzt werden.
Wie du mit Bordmitteln in WordPress Seitentitel nicht anzeigen lassen kannst
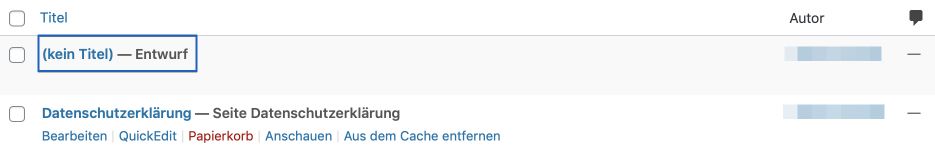
Der wirklich einfachste Trick ist, einfach keinen Titel einzugeben. Wenn du eine neue Seite oder einen Beitrag erstellst, musst du nämlich nicht zwangsweise eine Headline eingeben, sondern kannst sie auch weglassen.
Und was nicht da ist, kann logischerweise auch nicht angezeigt werden 😉
Dieser Trick, in WordPress Seitentitel nicht anzeigen zu lassen, ist aber auch eher etwas für Leute, die über Löcher in den Wänden einfach Tierposter aus dem Apothekenheft kleben.
Die Sache hat nämlich den Nachteil, dass dir auch in deiner Übersicht aller Beiträge oder Seiten kein Titel angezeigt wird. Das macht das Bearbeiten einer Seite zu einem echten Glücksspiel.

WordPress Seitentitel mit dem „Title remover“ ausblenden

Dieses Plugin ist extrem praktisch, wenn du es sehr einfach und übersichtlich haben möchtest. Oder vielleicht doch einfach nur kundenfreundlich 😉
Das Plugin Title Remover fügt deinen Beiträgen, aber auch Seiten eine kleine Metabox hinzu, mit der du sehr einfach entscheiden kannst, ob ein Titel angezeigt werden soll oder nicht. Das läuft einfach über eine Checkbox.
Der wirklich große Vorteil ist, dass das Plugin den Seitentitel nicht einfach nur über CSS oder Javascript ausblendet, sondern ihn tatsächlich komplett entfernt.
Das ist gerade für deine Suchmaschinenoptimierung ein sehr nützliches Feature. So kann es nicht versehentlich zu zwei Seitentiteln mit einem H1Tag auf ein und derselben Seite kommen.
Mit dem Titel Remover kannst du nicht nur die Seitentitel auf Beitragsseiten und den eigentlichen Seiten löschen, sondern auch in allen Custom Post Types.
Seitentitel mit Hide Page and Post Title ausblenden

Das zweite Plugin in dieser Runde macht eigentlich nichts anderes als das erste Plugin. Mit Hide Page and Post Title wird ebenfalls eine kleine Metabox in den Adminbereich deiner Seite zugefügt, mit der es dir möglich ist, den Seitentitel oder Post Titel auszublenden. Dieses Plugin funktioniert Edelstahl mit Custom Post types.
Unter’m Strich
In WordPress Seitentitel ausblenden zu können, ist eine relativ nützliche Funktion. Nicht immer möchte man, dass der interne Titel auch vorne auf der Website angezeigt wird.
In jedem Fall solltest du dann aber einen Ersatztitel manuell ins Dokument einfügen, um Google zu zeigen, worum es in dem Artikel geht.

Vielen Dank für die Anleitung. Ich habe mein Theme gewechselt und hatte das Problem dass plötzlich alle Titel angezeigt und das Layout verschoben war. Somit konnte ich es beheben
heyho, vielen lieben dank für eure anleitung!! ihr habt mich nicht-expertin gerade gerettet (bzw. mein baldiges schönes neues wp design ;-)).
Sehr gerne geschehen 🙂 Viel Glück mit der neuen Website und wenn du mal Hilfe brauchst, weißt du ja, wo du uns findest. 🐼
Servus Heiko,
Erstmal „Vielen Dank“ für deine verständlichen Ausführungen.
Doch was/wie genau meinst du mit „Ersatztitel manuell ins Dokument einfügen“?
Nochmals Danke für deine weiteren Mühen 😉
Liebe Grüße aus Wien
Günter
Hallo Günter,
freut mich sehr, dass die Anleitung dir weitergeholfen hat. Mit dem „manuellen Ersatztitel“ ist gemeint, dass eine Seite eigentlich immer eine H1 Überschrift haben sollte. Besonders in Bezug auf dein SEO.
Wenn du den normalen Seitentitel entfernst, fehlt der Suchmaschine ein klarer Hinweis auf den Inhalt der jeweiligen Seite.
Deshalb macht es Sinn, einen Ersatztitle z. B. über den Gutenberg Editor einzufügen.
Viele Grüße und gutes Gelingen,
Heiko
Herzlichen Dank ✔👍
VIelen Dank !!!!
Gern geschehen, Jens 😉