Weißt du, was ich am liebsten mag? Mir Arbeit sparen! Und zwar wann immer es geht und so viel wie möglich. Mit der Einführung von Gutenberg haben sich da neue Welten aufgetan. Gerade in der Bearbeitung von Artikeln. Deshalb zeige ich dir in diesem WordPress Tipp, wie du eigene Farben in den WordPress Gutenberg Editor einfügen kannst.
So werden Farben in Gutenberg normalerweise eingefügt
Wahrscheinlich kennst du ja den Ablauf schon. Für alle anderen zeige ich hier mal, wie normalerweise Elemente im Gutenberg Editor farblich gestaltet werden.
Nehmen wir mal an, du hast eine neue Zwischenüberschrift eingefügt und willst diese jetzt mit deiner Wunschfarbe versehen. Dann läuft das so…
Schritt 1
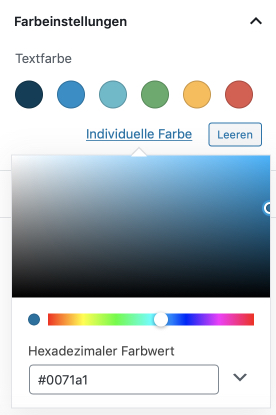
Überschrift markieren und die Farbeinstellungen rechts aufrufen.

Schritt 2
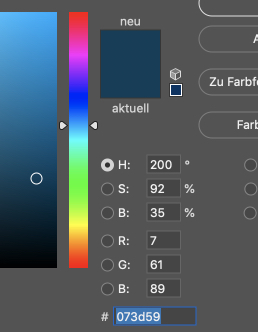
Hex-Code vergessen. Deshalb in Photoshop nachschauen.

Schritt 3
Hex-Code in das Farbwert Feld eingeben.

Sehr nervig. Und wenn du so bist, wie ich, dann vergisst du auch wirklich jedes Mal den Hexadezimal Code deiner wichtigen Farben.
Diese ganze Prozedur wiederhole ich in der Regel pro Artikel übrigens 2 bis 3 Mal!
Zum Glück geht das alles aber auch viel einfacher und das schauen wir uns jetzt mal an:
So kannst du eine eigenen Farbeinstellungen in den Gutenberg Editor einfügen
Jetzt kommen wir zum spaßigen Teil des Artikels!
Wir haben alle keine Lust darauf, immer manuell Hex-Codes einzugeben, um unsere Lieblingsfarben zu bekommen. Vielleicht hast du aber auch einen Kunden, mit einem Corporate Design, in dem Farben festgelegt sind?
Um eine eigene Farbpalette im Gutenberg Editor angezeigt zu bekommen, öffnen wir fix die functions.php unseres Themes. Die liegt direkt im Verzeichnis deines Themes und ist die wichtigste Steuerungsdatei für die Funktionen deines Themes.
Bestenfalls machst du das direkt über dein FTP-Programm und deinen bevorzugten Codeeditor.
Das einzige, was du jetzt machen musst, ist diesen Code-Schnipsel in deine functions.php einzufügen:
function mytheme_setup_theme_supported_features() {
add_theme_support( 'editor-color-palette', array(
array(
'name' => __( 'strong magenta', 'themeLangDomain' ),
'slug' => 'strong-magenta',
'color' => '#a156b4',
),
array(
'name' => __( 'light grayish magenta', 'themeLangDomain' ),
'slug' => 'light-grayish-magenta',
'color' => '#d0a5db',
),
array(
'name' => __( 'very light gray', 'themeLangDomain' ),
'slug' => 'very-light-gray',
'color' => '#eee',
),
array(
'name' => __( 'very dark gray', 'themeLangDomain' ),
'slug' => 'very-dark-gray',
'color' => '#444',
),
) );
}
add_action( 'after_setup_theme', 'mytheme_setup_theme_supported_features' );Was passiert hier genau?
Ich finde es immer ganz gut, wenn man so einigermaßen weiß, was man macht, wenn man in den Code seiner Website eingreift. Das ist wesentlich besser als das schnelle Copy and Paste Ding, dass später mit einem 500er Fehler endet.
Also schauen wir uns mal grob an, was in diesem Code-Schnipsel passiert:
Über die Angabe add_theme_support sagen wir deinem WordPress Theme, dass er ab jetzt die folgenden Funktionen unterstützen soll.
Das so genannte Array im Code macht nichts anderes, als uns die Möglichkeit zu geben, gleich mehrere Farben festzulegen. Sonst hättest du in deinem Editor später nur eine einzige Farbe zur Verfügung, was ja etwas eintönig wäre 😉
Einen Namen für deine Farbe festlegen
Kommen wir zur ’name‘-Zeile, in der wir deiner Farbe einen Namen geben.
Den Namen für deine Farbe kannst du so bestimmen, wie du es gerne haben möchtest. Dieser Name wird dir im Gutenberg Editor auch angezeigt, wenn du mit der Maus über die jeweilige Farbe gehst.
Bei MightyPress haben wir zum Beispiel zwei verschiedene Blautöne, die wir regelmäßig nutzen. Deshalb gibt es bei uns auch eine Farbe mit dem Namen „Mighty Darkblue“ und eine Farbe mit dem Namen „Mighty Lightblue“.
Deiner Kreativität sind da keine Grenzen gesetzt.
Der Slug
In der ’slug‘-Zeile geben wir dem Ganzen jeweils einen Namen, der für WordPress gut lesbar ist. Dieser Slug ist ähnlich den Permalinks in deinen Artikeln aufgebaut.
Er sollte also diese Eigenschaften erfüllen:
- Er sollte keine Sonderzeichen oder Umlaute enthalten.
- Im Slug werden grundsätzlich alle Worte klein geschrieben.
- Wörter werden durch Bindestriche getrennt.
- Bestenfalls lautet der Slug genauso wie der Name, den du deiner Farbe gegeben hast. Ist ordentlicher und du kannst dich später dran erinnern, was du da gemacht hast.
Den Slug brauchen wir später auch noch im CSS-File deines Themes. Dort müssen wir WordPress noch sagen, dass es die jeweiligen Farben auch wirklich benutzen soll.
Die Farbe
In der ‚color‘-Zeile kommen wir dann dazu, die eigentliche Farbe zu definieren. Und zwar über den Hex-Code der Farbe.
Diese Zeile ist nur dafür da, die Farbe in deinem Editor anzuzeigen. Nicht für die Ausgabe im Frontend. Da kommen wir gleich noch zu.
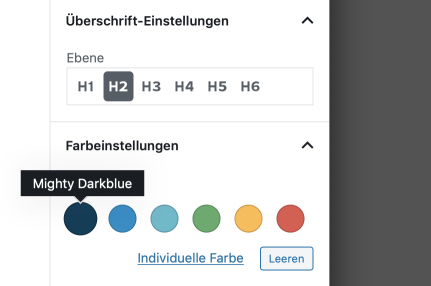
So sehen deine neuen Farbeinstellungen im Gutenberg Editor aus
Jetzt, wo wir unsere Anpassungen durchgeführt haben, schauen wir direkt mal in den Editor und – sehen unsere neuen Farbeinstellungen in voller Pracht.
Hier mal ein Beispiel aus unserem MightyPress Editor:

Ganz links siehst du jetzt unser Mighty Darkblue. Direkt daneben kommen dann das Lightblue und ein paar andere Farben.
Ab jetzt geht das Anpassen von Farben in WordPress Artikeln wesentlich fixer.
Die Farben in deiner CSS Datei festlegen
Jetzt müssen wir zum Schluss auch noch in deinem Stylesheet, also in der style.css festlegen, dass die Farben auch wirklich vorne auf deiner Seite ausgegeben werden.
Dafür öffnest du deine style.css und fügst folgenden Code dort ein:
.has-mightydarkblue-color {
color: #003D58;
}
.has-mightydarkblue-background-color {
background-color: #003D58;
}
.has-mightylightblue-color {
color: #008EC9;
}
.has-mightylightblue-background-color {
background-color: #008EC9;
}Die Farbnamen mightydarkblue und mightylightblue musst du natürlich durch die Namen deiner Farben ersetzen, die du weiter oben mit den Slug-Zeilen festgelegt hast.
Die jeweiligen Hexadezimal-Angaben für die Farben ersetzt du einfach durch deine Farben.
